Windows パソコンでVisual Studio Codeをインストールする手順のご紹介です。
無料でネット上からダウンロードできるコードエディターでウィルスのなどの心配をする方もいるかもしれませんが、Visual Studio CodeとはMicroSoftが開発したコードエディターのことです。
大企業が開発したコードエディターなので、セキュリティも間違いなくしっかりされているので安心してインストールをお進め下さい。
コードエディターはフリーランスとしてやっていく上でも必ず必要になります。
まずは課題を提出するに辺りVisual Studio Codeを導入し、エディターの扱いに慣れていきましょう。
目次
導入方法(Visual Studio Code)
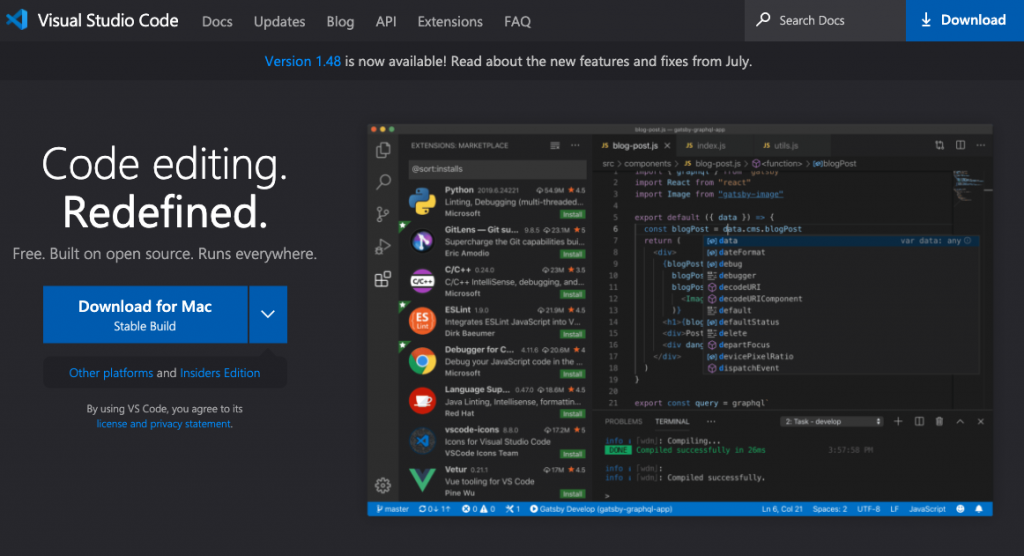
Visual Studio Code公式ダウンロードサイトに移動する
Visual Studio Code公式ダウンロードサイト

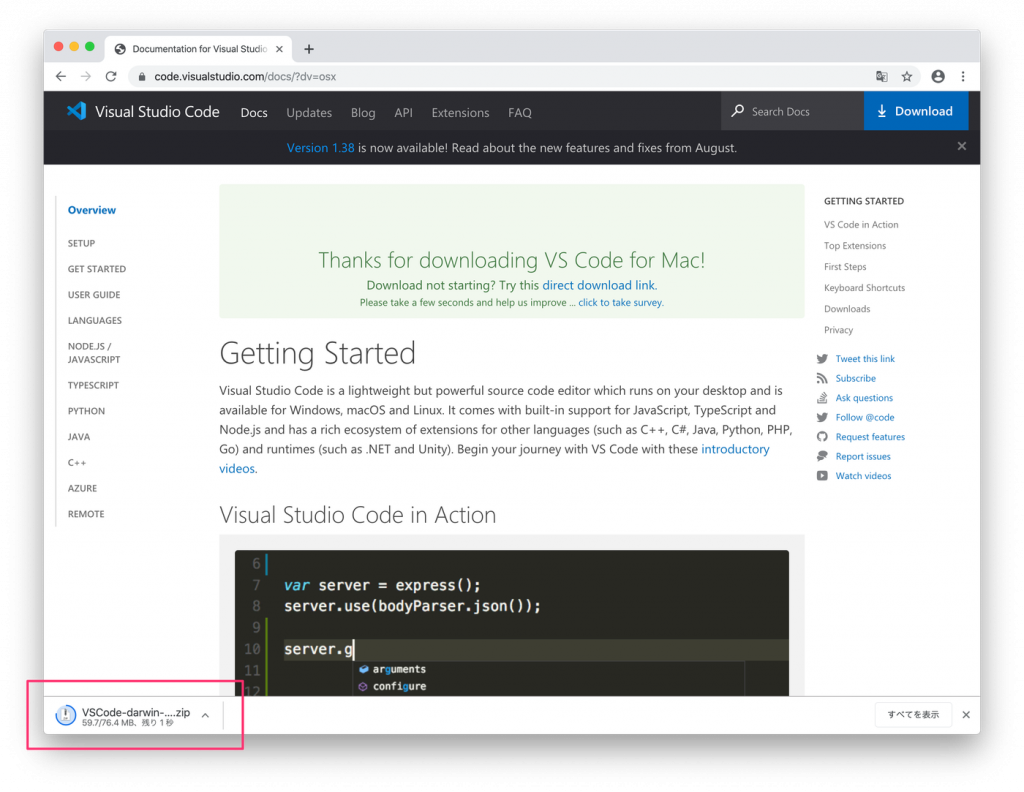
画面が移動したら自動でダウンロードが始まり、ダウンロードフォルダにアプリがダウンロードされます。

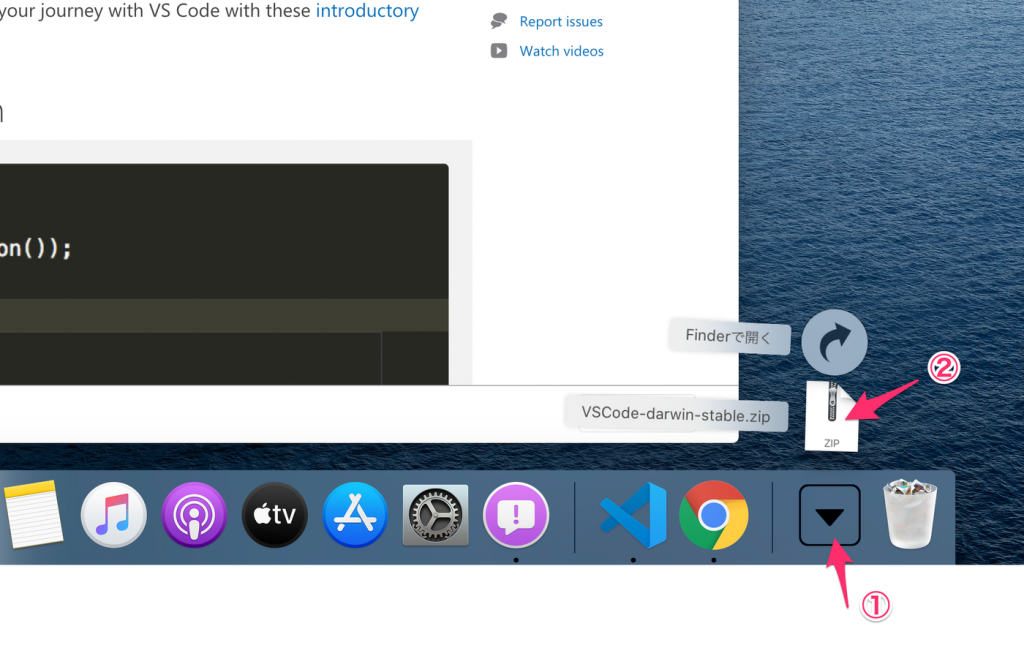
ダウンロード完了後、画面右下の ① のアイコンをクリックすると、ダウンロードフォルダに入ったファイル一覧が出てくるので、該当の ② をクリックしてください。

ダウンロードフォルダにそれらしいアイコンが表示されたかと思いますが、まだ開かないでください。
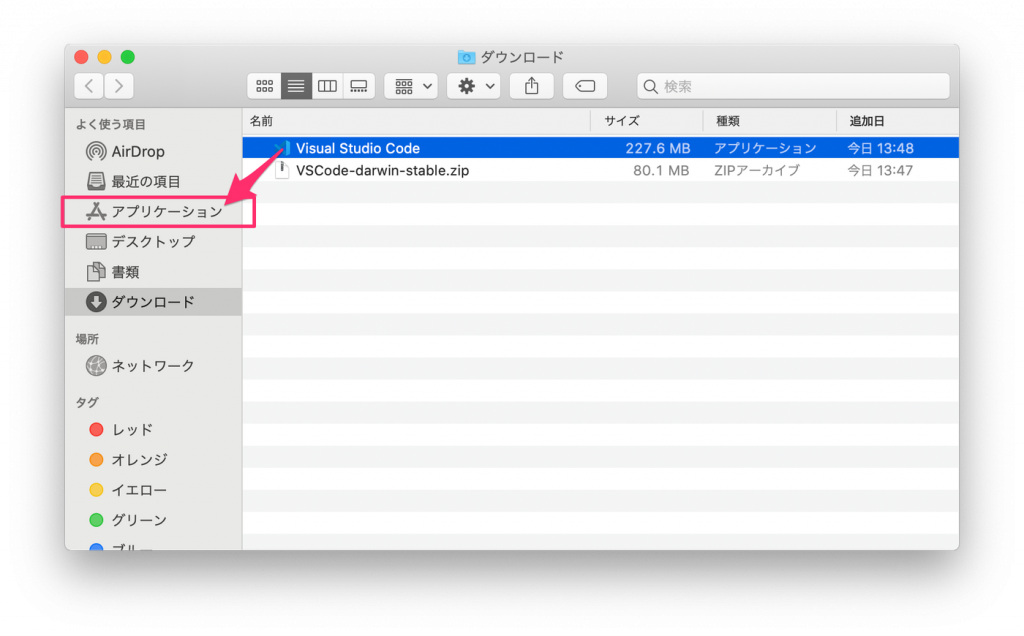
そのアイコンをドラッグアンドドロップで、サイドメニューの「アプリケーション」に移動させます。

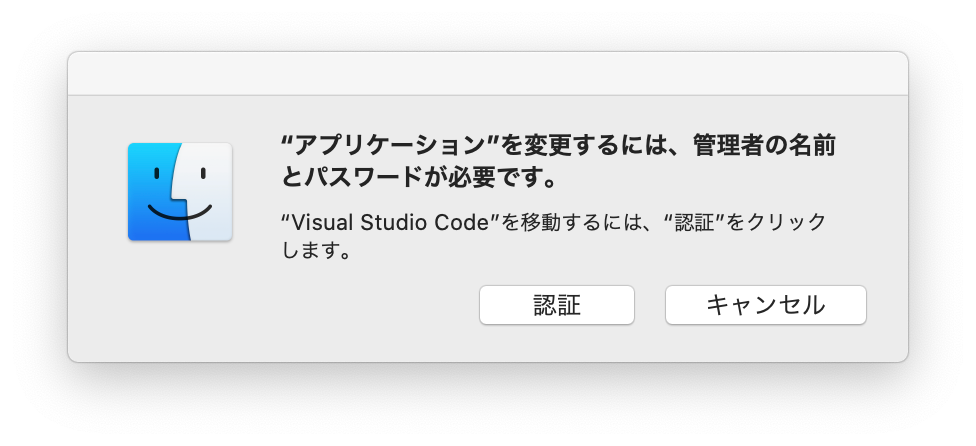
この画面が表示されたら「認証」ボタンを押して、管理者のログイン情報を入力し認証してください。

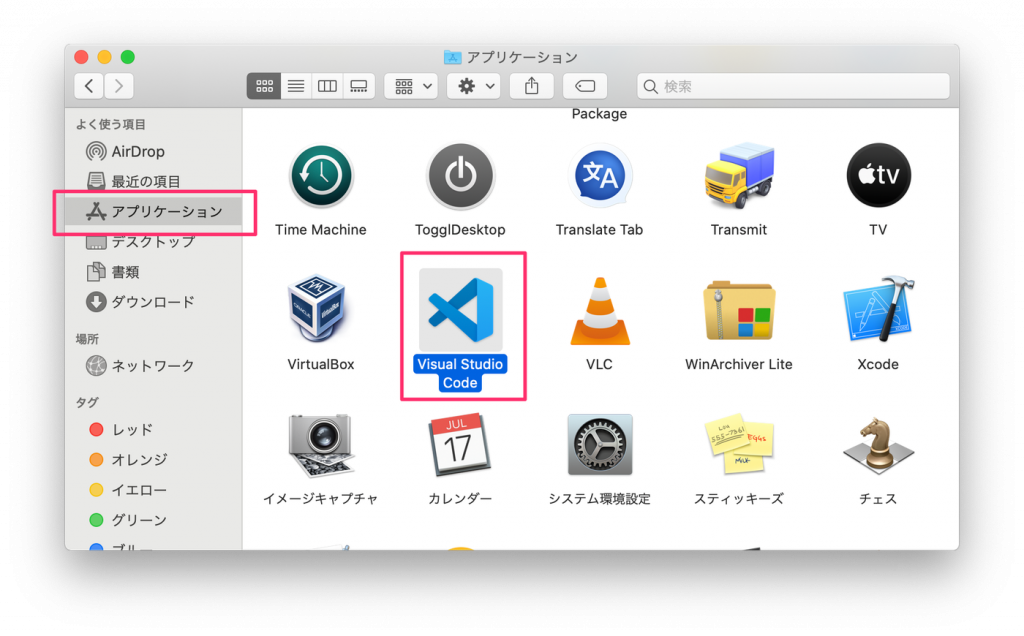
サイドメニューの「アプリケーション」をクリックし、VSCodeを見つけ、ダブルクリックで開いてください。

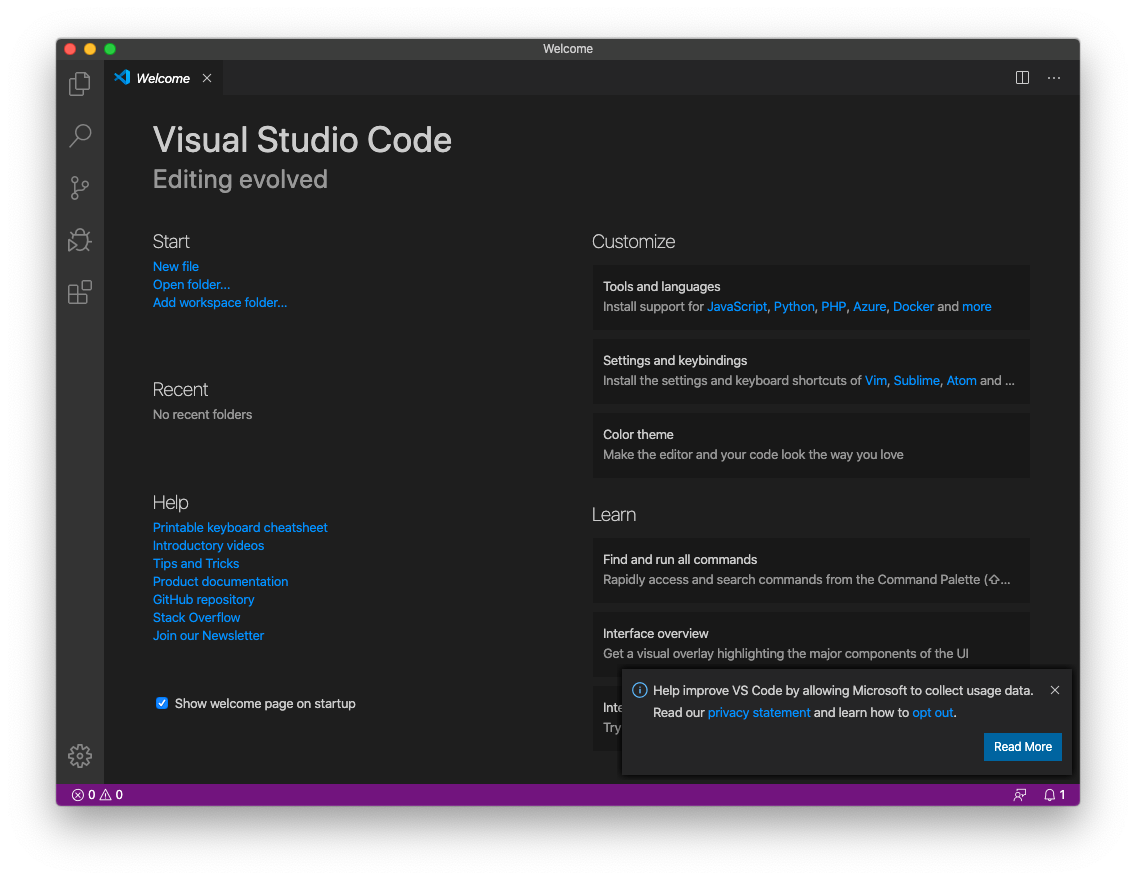
開くと以下のようにVisual Studio Codeを開くことができます。

【開発元が未確認のため開けません】という警告ダイアログが表示された場合
macOS Sierraから、Macのセキュリティ機能であるGateKeeperによって確認が必要な状態となり、不明な開発元(デベロッパIDを持たない開発元)によって作られたアプリは開けなくなりました。
Mac App Storeで配布していないアプリ全般に表示されるので、これは必ずしもアプリケーションに問題がある訳ではありません。
※ただ不正なコードが含まれる可能師があるアプリも存在します。
このアプリにだけ、例外的にセキュリティ設定を無効化してこのままアプリケーションを開くには、次の手順に従います。
- MacのFinderで、開きたいアプリケーションを検索します
- Launchpadは使用しないでください。Launchpadではショートカットメニューにアクセスできません
- Controlキーを押しながらアプリケーションアイコンをクリックして、ショートカットメニューから「開く」を選択します
- 「開く」をクリックします。
日本語化方法
Visual Studio Codeではデフォルトでは英語表示なっているので日本語化をしましょう。
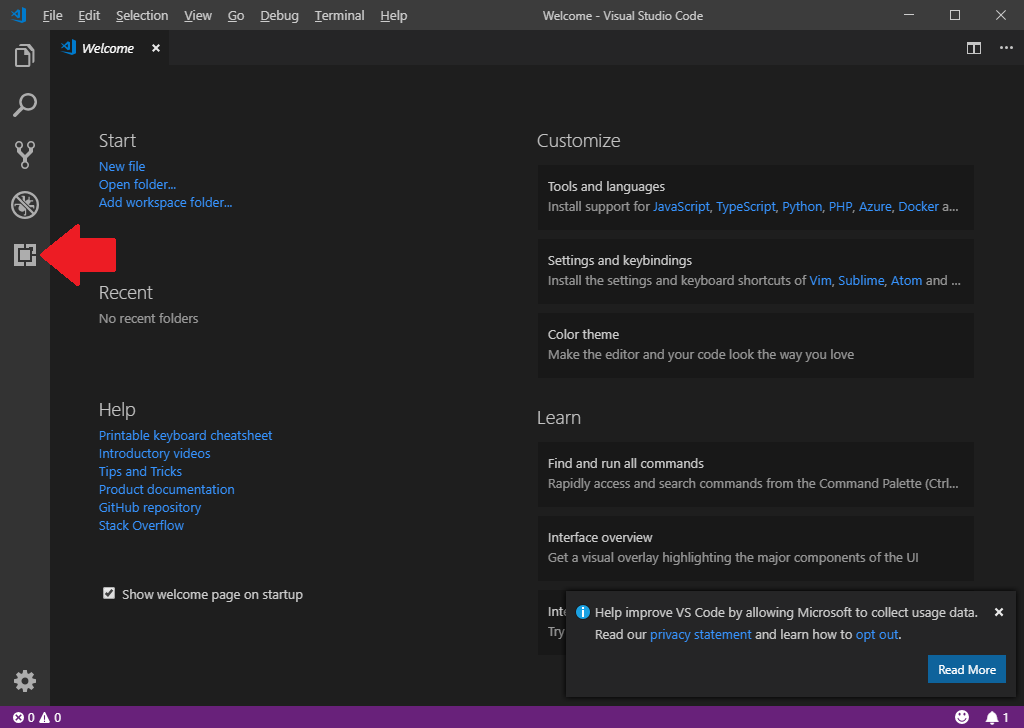
画像の赤い矢印の部分をクリックしてください。(画像のアイコンが異なる可能性がありますが、一番左下のアイコンをクリックしてください)

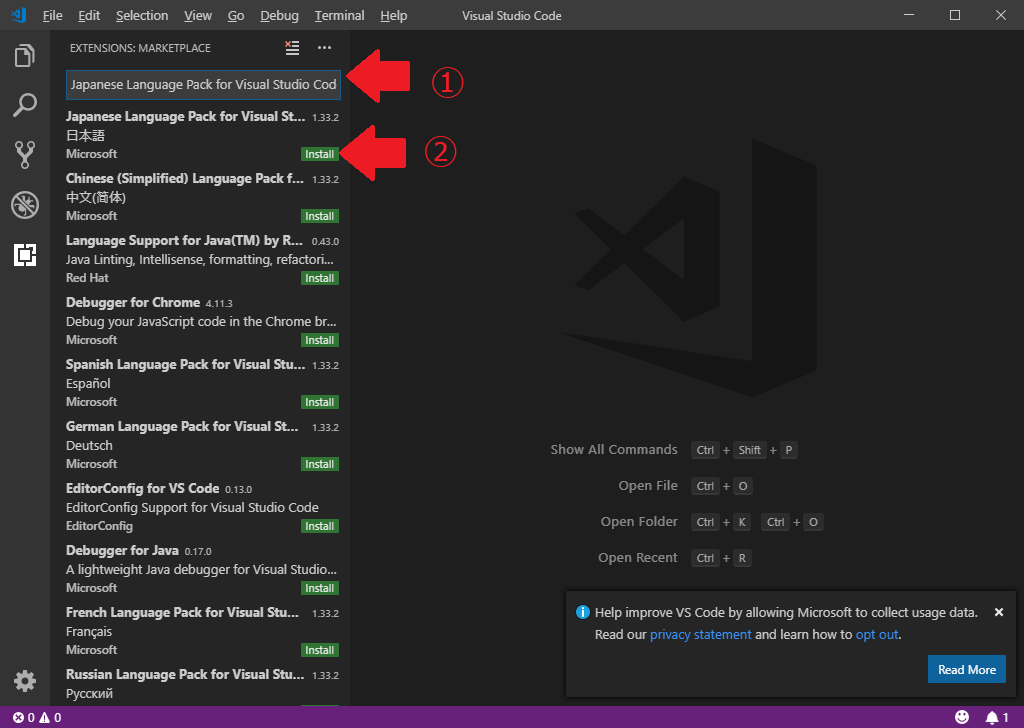
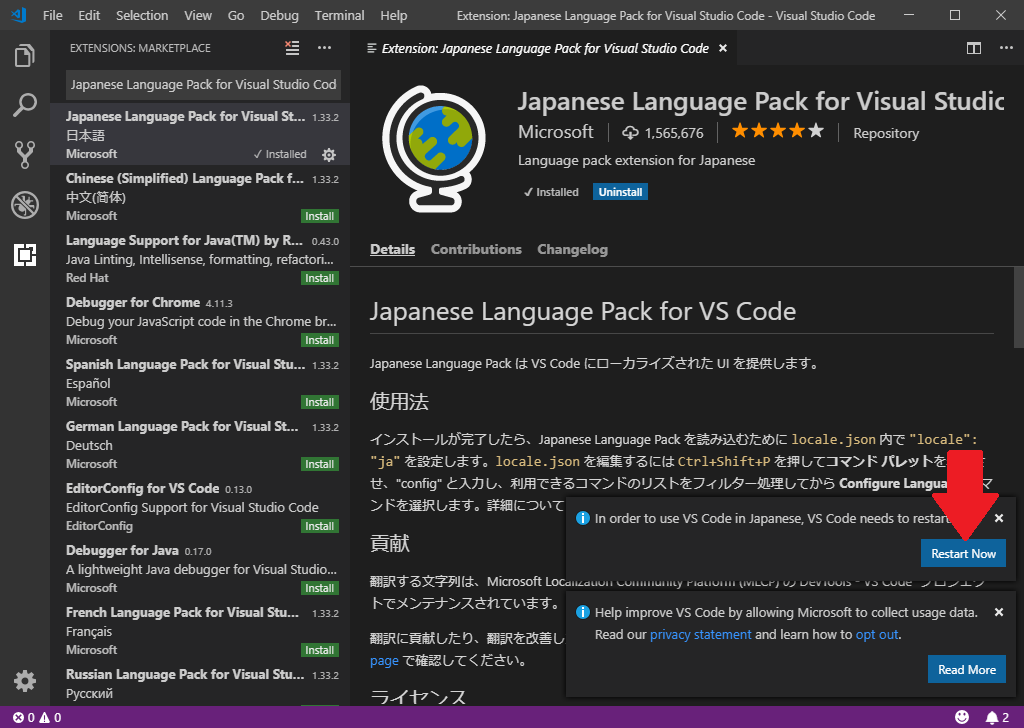
下記のような検索バーが展開されるので①の赤矢印の検索キーワード入力箇所に「Japanese Language Pack for Visual Studio Code」と入力し、②の部分の「Install」をクリックします。

「Japanese Language Pack for Visual Studio Code」の紹介ページが表示され、画面右下の「Restart Now」をクリックする
※Visual Studio Codeのウインド自体を「×」ボタンで消して再度起動させても問題ありません。

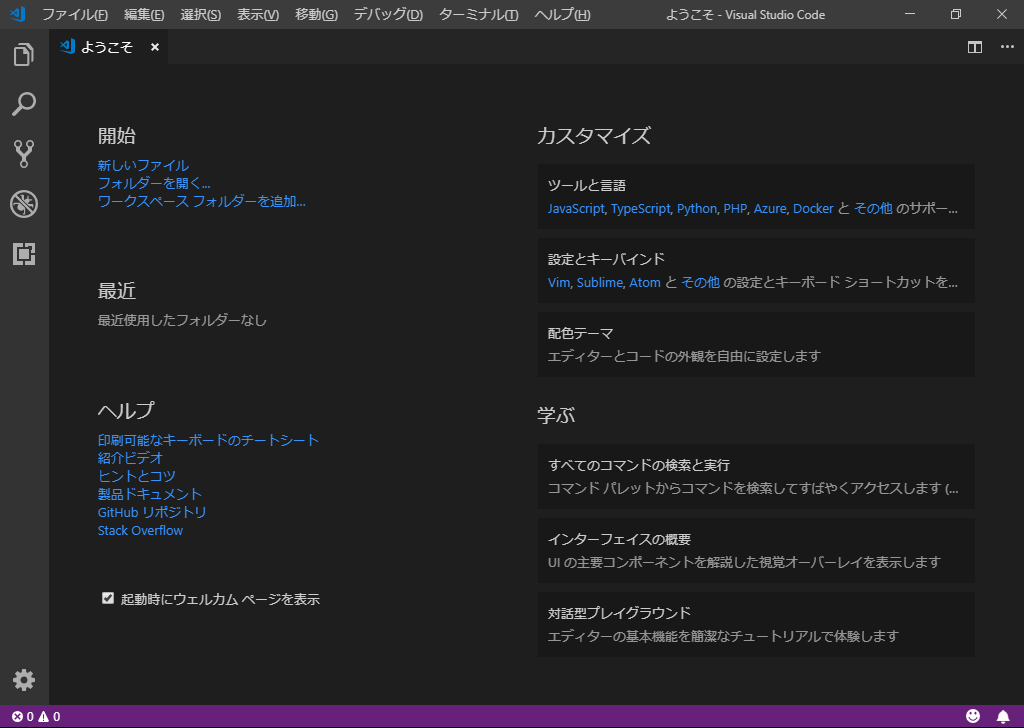
再起動をさせると画像のように『Welcome』ページが日本語で表示されていれば日本語化は完了です。

HTMLファイル作成、保存
実際にHTMLファイルを作成してみましょう。
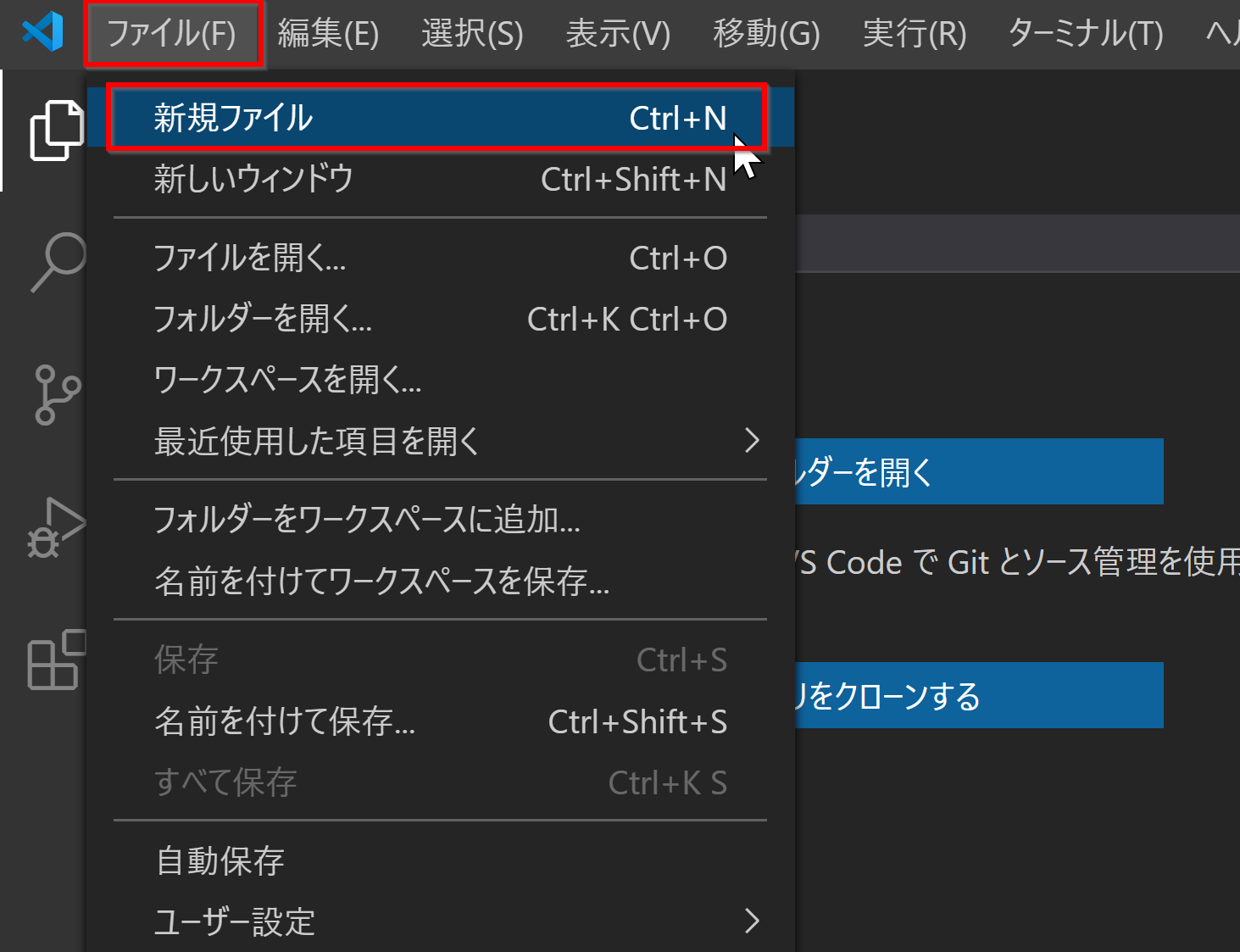
ファイルを作成するには左上にある『ファイル』タブをクリック後、『新規ファイル』を押すことで作成できます。

試しに以下のHTMLを入力してみてください。
<h1>おはよう</h1>
<h2>こんにちは</h2>
<h3>こんばんは</h3>
ファイルの保存
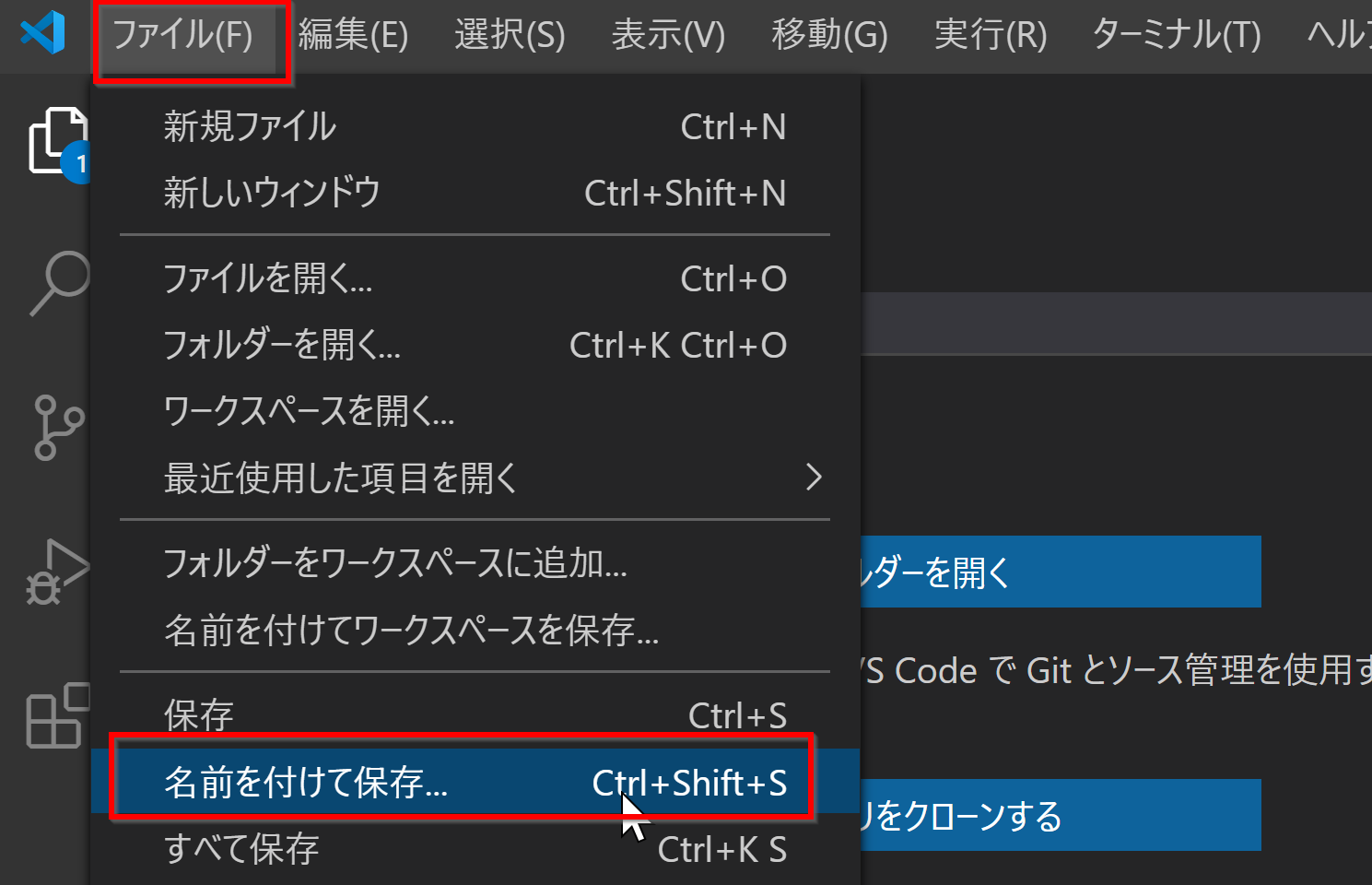
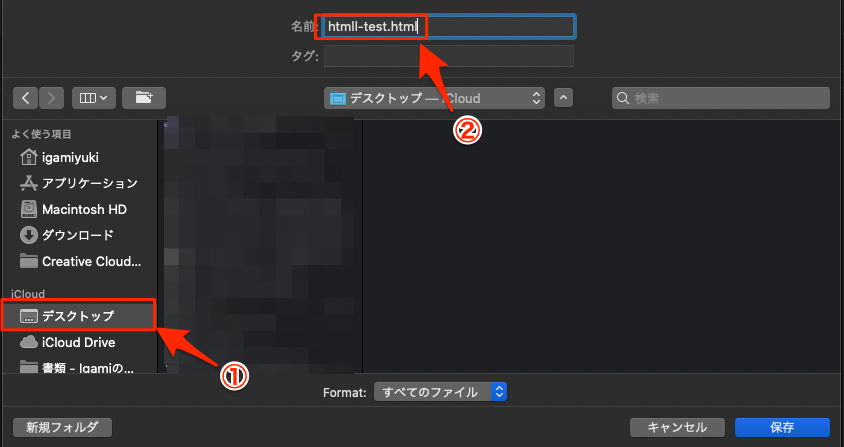
左上『ファイル』タブをクリックし、『名前を付けて保存』を押すと保存先を選ぶ画面に移動します。

保存する際は以下の3つに気をつけてください。
① 保存場所をデスクトップに指定(左メニューにあるデスクトップをクリック)
② ファイル名を『html-test.html』と入力

デスクトップに保存すると、画面にアプリを何も開いていない時にファイルがデスクトップ上に表示されます。
これをクリックすると、ブラウザで自分が書いたコードが表示されるので確認してみてください。

なお、Visual Studio Codeでは2回目以降の保存は名前を付けて保存の上にある『保存』を押すことで名付けたファイルに保存することが可能です。
保存を押し、ブラウザをリロード(再読み込み)すると、書いたコードが反映されます。