この記事は就活や転職にも役立つ資格、「ITパスポート」についての解説記事です。
今回はネットワークの仕組みを理解するために、試験範囲の”テクノロジー系 ネットワーク”に位置づけられるテーマについて、現役エンジニアの著者が分かりやすく解説していきます。
今回は、「インターネットサービス – Web(ウェブ) / RSS / Cookie(クッキー) – 」というテーマの記事となっています。
ITパスポート試験ではWebに関する問題が特によく出題されておりますから、しっかりと押さえておきましょう。
記事の後半では過去にITパスポート試験に実際に出題された問題も取り扱っていますのでぜひ最後まで目を通してみてください。
目次
WWW (World Wide Web) に関する用語解説
普段良く耳にする Web(ウェブ)は、WWW(ダブリューダブリューダブリュー)と表記される World Wide Web(ワールドワイドウェブ)の略です。
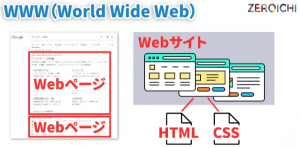
「WWW(World wide web)」とは、インターネット上に存在する膨大なハイパーテキストを、ハイパーリンクによって結びつけて、Webページを検索したり、Webサイトのリンクを辿ってページにたどり着けるようにしているものです。
以下で各用語について説明していきます。

Webページとは
ウェブページとは、簡単に言うとページ単位の文書のことを指します。
Google等の検索エンジンで検索を行うと様々なWebページが表示されますね。
このWebページは、Webにおける情報の基礎的な単位で、ハイパーテキストマークアップランゲージと呼ばれるHTMLファイルや、ページを装飾するCSS等のファイルで構成されています。
Webサイトとは
Webサイトは、Webページの集合体です。
特定のドメイン名のもと、複数のWebページを集めたいものをWebサイト、もしくは単に「サイト」と呼びます。
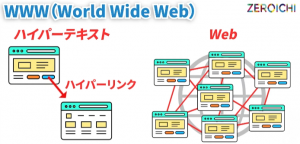
ハイパーテキストとは
Webページ(文書)を、HyperLinkによって相互に結びつける仕組みを「ハイパーテキスト」と言います。
また、ハイパーテキストは、テキストを超えた文書という意味があり、HTMLやXMLなどで作成する事が出来ます。
テキスト情報だけではなく画像や動画、音声ファイルなども公開し閲覧する事ができます。
ハイパーリンクとは
「ハイパーリンク(Hyperlink)」とは、HTML等によって作成されたハイパーテキストを、結びつける仕組みのことです。
Webページを開くとその中にはリンクがあり、リンクをクリックすると別のWebページへと遷移する事が出来ますね。
こういったリンクは正式には(ハイパーリンク)と呼びます。
WWW (World Wide Web) とは

Webとは、インターネット上に存在する膨大なハイパーテキストを、ハイパーリンクによって結びつけて、Webページを検索したり、Webサイトのリンクを辿ってページにたどり着けるようにしているものです。
すなわち、Webはインターネット上でハイパーテキストを提供し、インターネット上にある大量のWebページがリンクで繋がり合っています。
この様子が「蜘蛛の巣」ようである事から、英語で「蜘蛛の巣」の意味を持つWebと呼ばれるようになりました。
RSSとは
RSS(アールエスエス)は Rich site summary(リッチサイトサマリー)の略で、Webサイトの更新情報を配信するためのフォーマット(書式)の総称です。

RSSは、更新した記事の見出しや要約などをXML形式で配信します。
配信された情報は、RSSリーダと呼ばれるWebサービスやアプリ等を利用する事で自動取得する事ができ、登録したWebサイトの更新情報を効率的に確認する事が出来ます。

ブログやニュースサイト、電子掲示板などのWebサイトは、日々色々な情報が更新されていますが、これらの情報を都度サイトにアクセスして更新されているか確認していてはとても時間がかかり非効率です。
RSSを利用するとWebサイトの新着情報や更新情報を自動で取得する事が出来るので、都度サイトを見に行く手間を省くことが出来ます。
RSSはITパスポート試験で必ず出題されますので覚えておきましょう。
Cookie
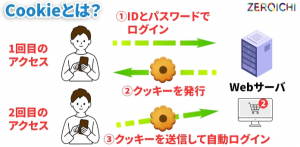
Cookie(クッキー)は、Webサイトの閲覧情報を一時的に保存する仕組みです。
Cookieは、Webサーバから送られ、Webサイトを閲覧する際にユーザーが利用したブラウザに、保存されます。

具体的には、以下のようなサービスを享受できます(皆さんも一度は経験しているのではないでしょうか)
- Webサービスに一度ログインしたら、2回目以降はログイン状態が維持される
- ID・パスワードの入力が省略出来る
- ネットショップでカートに入れたまま購入した商品が後日サイトに訪れた際にカートに入っていた
- 閲覧した商品が履歴で見れる
このようにWebサイトはCookieの仕組みを使って、Webサイトの情報をユーザーのブラウザに保存する事で、多くの便利な機能を実現し、ユーザーの利便性を高めています。
試験対策まとめ
今回の記事の要点を、試験対策用にまとめました。
- WWWはハイパーテキストを相互に紐付けた集合体
- RSSは、Webサイトの更新情報を配信するためのフォーマット(書式)の総称
- CookieはWebサイトの閲覧情報を一時的に保存する仕組み
この3点を押さえておきましょう。
ITパスポートの過去問で実践
それでは、実際にITパスポート試験で出題された、Webに関する問題を解いてみましょう。
平成28年春期
Webサイトによっては,ブラウザで閲覧したときの情報を,ブラウザを介して閲覧者のPCに保存することがある。
以後このWebサイトにアクセスした際は保存された情報を使い,閲覧の利便性を高めることができる。このような目的で利用される仕組みはどれか。
- ア Cookie
- イ SQL
- ウ URL
- エ XML
Cookie(クッキー)は、Webサイトの閲覧情報を一時的に保存する仕組みです。
ショッピングサイトであればカートに入れた商品情報、会員サイトであればログイン情報等、クッキーを用いて、保存しておいた情報を使う事で2回目以降に再度ログインする必要を無くすなどユーザーの利便性を高める機能を実現しています。
したがって正解は「ア」となります。
ちなみに「イ」のSQLはデータベースを管理するための言語。
「ウ」のURLはインターネット上のWebページなどの住所の役割をもった記号の並び。
「エ」のXMLは、マークアップ言語(HTMLなど)の一種です。
平成27年秋期
Webサイトの更新状況を把握するために使われる情報の形式はどれか
- ア CSS
- イ DHCP
- ウ ISMS
- エ RSS
RSS(アールエスエス)は、Webサイトの更新情報を配信するためのフォーマット(書式)の総称です。
Webサイト運営者はRSSを用いて、Webサイトの新着情報や更新情報を配信します。
RSSリーダーを使ってお気に入りのブログやニュースサイトなど、更新状況を把握したいウェブサイトのRSSを購読するとわざわざサイトに訪問して更新を確認しにいかなくても効率良く更新状況を把握する事ができます。
したがって正解は「エ」となります。
ちなみに、「ア」のCSSは文書を装飾するためのプログラミング言語の一種。
「イ」のDHCPとはIPアドレスを自動的に取得するするためのプロトコルのこと。
「ウ」のISMSとは情報セキュリティマネジメントシステム、すなわち組織の情報資産を管理するための仕組みを指します。
平成26年春期
ブログのサービスで使用されるRSSリーダが表示するものはどれか。
- ア ブログから収集した記事の情報
- イ ブログのアクセスログを解析した統計情報
- ウ ブログへ投稿した記事の管理画面
- エ ブログ用のデザインテンプレート画像
RSSは、更新した記事の見出しや要約などを配信します。
RSSリーダは、一定時間ごとに購読しているウェブサイトのRSS情報を収集するWebサービスやアプリの事で、Webサイトから収集した記事の見出しや要約といった情報を簡単に把握する事ができます。
したがって正解は「ア」となります。
まとめ
今回は、皆さんが日常で使っているであろうWebについて解説してきました。
RSSという便利なツールについて知らない方も少なからずいらしたと思いますのでこれを機に活用してみてください。
本記事の中で分からない用語があった方は関連する記事のリンクが貼ってありますのでそちらもご覧になってください。
今回は以上になります。