「SNSなどで、「資産が1億円になりました」というような内容で、銀行残高のスクショが貼られているのを見たことはありませんか?
羨ましい、と思うかも知れませんが、安易にこの内容を信用してはいけません。
実は、Webサービスに表示されている内容は、簡単に書き換えられるようになっており、捏造できるようになっています。

今回は、どのようにすればWebサービスの情報を変えられるのかをご紹介していきます。
Twitterのフォロワー数を捏造する方法
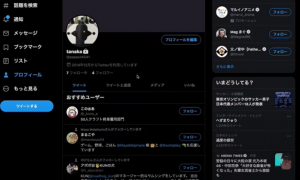
以下は私のTwitterアカウントの画像です。

残念ながらフォロワーはたったの4人しかいません。
このアカウントのフォロワーを増やしてみましょう。
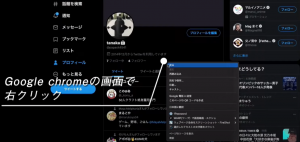
まず、パソコンでGoogle Chromeを開きます。
Chrome上で右クリックを押します。

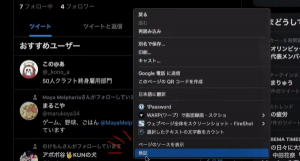
右クリックを押すとメニューが表示されるので、一番下の検証という項目をクリックします。

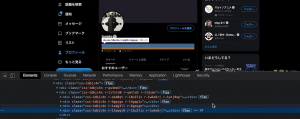
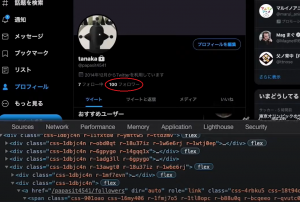
すると以下のような画面になります。
 これは、Webページを開発をする際に、テストや検証をする開発ツールです。
これは、Webページを開発をする際に、テストや検証をする開発ツールです。
このツールを使えば、Webページの内容を書き換えることができてしまいます。
左にある矢印アイコンをクリックして、画面上でカーソルを動かすと、このページがどのような部品で作られているかがわかります。


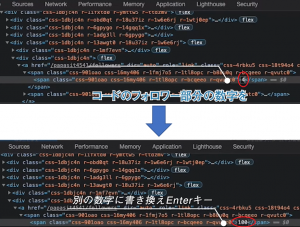
ここで、Twitterのフォロワー部分をクリックしてみると、フォロワー部分の表示がどのようなコードで書かれているかを確認することができます。

実は、このコード部分を書き換えることで、表示されている内容を変更できてしまうのです。

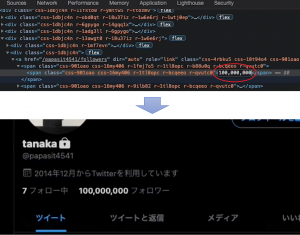
コードのフォロワー部分の数字を書き換えると…?

画面上でもフォロワーの数が変わりました!
この手法を使えば、あなたのフォロワーを1億人にすることだって可能です。

しかし、当然ながら、この手法で実際にフォロワーが一億人に増えたわけではなく、見えている画面の内容を書き換えただけです。
ページを移動したり、リロード(再読み込み)すると、書き換えた情報は元に戻ります。
TwitterのDM欄を捏造する方法
書き換えられる情報は「フォロワーの数」といった文字だけではありません。
画像などの情報も変更できるため、例えば私のフォロワーを有名人ばかりにして、自慢することさえできてしまいます。

顔写真の所やプロフィール文、DMの内容まで、表示されているすべての情報を書き換えることが可能なのがわかるかと思います。
まとめ

以上のように、情報を変更し、スクショを撮ってしまえば、簡単にネット上の情報を捏造することができてしまいます。
安易に信じてしまうと、詐欺被害に遭うケースもありますので、スクショの情報は、簡単には鵜吞みにしないようにしましょう。
また、Webサービスの情報を変える方法には、HTMLとCSSという技術が使われています。
気になった方はぜひ、HTMLやCSSについて調べてみてください。
自社のサービスである「Skilled」なら、HTML/CSSを最短で学習することができますのでおすすめです。
【プログラミング学習サービス『スキルド』とは?】
『実践的なプログラミングスキルを手軽に学びたい』という方へ向けたプログラミング学習サービスが、スキルドです。
スキルドでは完全オンラインでプログラミングを学ぶことができ、テキストや動画だけの教材ではなく、実践しながら学ぶことも重視しています。
ゲーム感覚でサクサク学ぶことができるので、プログラミングを学びたいけど難しそうと思っている方はぜひご覧ください。
現在、無料体験キャンペーン実施中です!
↓↓
https://jp.code-dict.com/