webアプリケーションやwebサイトは今や生活にかかせないツールになっていてその分野の仕事も増えてきています。
そうなると次はいかに美しいサイトを作れるかが注目されるようになりますね。
webデザインに興味があるけどデザイナーになるにはどうしたらいいのかと悩む人も多いことでしょう。
本記事ではwebデザイナーがどんな仕事をしているのか、どんなスキルが必要なのか、年収は?どうやってなるの?という疑問を解決していきます。
webデザイナーを目指したい方にぜひ読んでいただきたいです。
目次
webデザイナーってどんな仕事するの?
webデザイナーとしての仕事にはどんなものがあるのでしょうか?
ざっとリストアップするとこれくらいの量があります。
- コンテンツ企画提案・実施
- サイト制作・更新(コーディング)
- ユーザーインターフェース改善施策提案・実施
- 記事作成・推敲
- Photoshop/Illistratorを使ったデザイン作成・編集
- Flash制作
- SEO施策提案・実施
- テスト実施(受入・ABテスト等)
- 見積書・請求書作成
- 社内外資料作成(提案書・会議資料等)
- イベント企画提案・実施
一概にwebデザイナーと言ってもどれくらいのスキルがあるのかによって仕事内容は変わりますが、それにしても仕事内容の幅が広いですね。
この中でも多くのデザイナーが携わる主な仕事は
の3つです。
- ロゴの作成
- webサイトのデザイン
- HTML/CSSのコーディング
高い技術や難しいプログラミング言語を使わずとも作れるものが多いので、駆け出しのデザイナーはこのあたりの案件が多いです。
webデザイナーの平均年収は?
結果からいうと現在の平均年収は400万円前後です。
もちろんこの年収は、所属している会社の規模や個人のスキルによって上がることもあるのでこの数字はあくまで全体の平均に過ぎません。
個人のスキルというのは、HTML/CSSに加えてJavScriptでコーディングできる・WordPressを扱えるなどのプログラミングスキルのことを言います。
海外のwebデザイナーはデザイン+コーディングができる人のことをwebデザイナーとするので、その分平均年収は1.5倍くらい上がります。

大手の会社と契約するためには、スキルを磨いたり自己プロデュースをすることが必要です。
現在実際に公開されている求人情報がこちらです。
大手の求人サイトに掲載されているだけでもたくさんの案件があるので需要が高いことがわかります。
webデザイナーを副業にするとどれくらい稼げるの?
では本業ではなく副業にすると月にどのくらい稼げるのでしょうか?
これもまたスキルや本業との兼ね合いによって変動するのですが、平均的には月6万程度稼げます。
年収に換算すると単純計算で72万円稼げることになります。
今の年収+72万円と思うとかなり大きいですよね。
プログラミングスキルが高かったり本業が落ち着いた時期に集中して稼いだりするともっと上がることも予想されます。
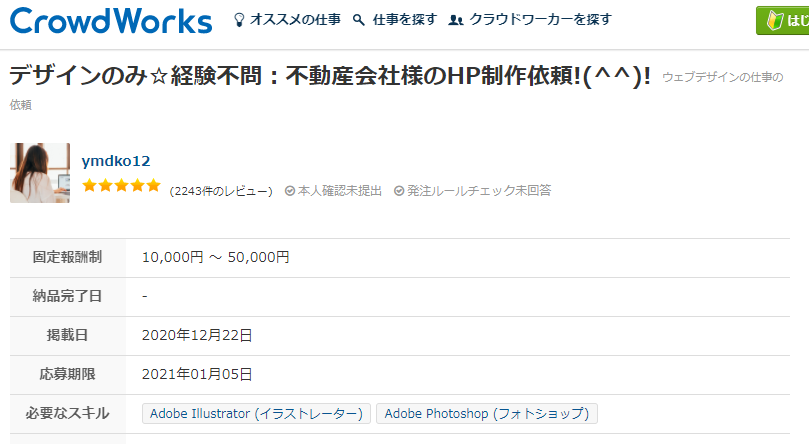
こちらが現在クラウドワークスで公開されている実際の案件です。

- デザインのみ☆経験不問不動産会社様のHP制作依頼!(^^)! 報酬:1万円から5万円
このようにデザインするだけでコーディングは不要というものもあれば、

- 新規アプリ製作に関してのWEBアプリデザイン全般 報酬:50万円から100万円
スキルさえあればこんなに高額な案件も中にはあります。
どれくらいのレベルのデザイナーを目指すかによって年収は大きく変わりますが、レベルをあげるにはそれなりのリスクが必要なので少しずつ力をつけてコツコツと進める事をおすすめします。
1万円程度の案件でも、週末にこなせれば1ヶ月に4万円、年収換算すると48万円になります。
それだけでも生活にかなりの余裕が生まれますね!
webデザイナーの必須スキルは?
それではwebデザイナーにとって必須のスキルとは何なのでしょうか?
今まで散々「より高いスキルがあればこんな仕事ができる・こんなに年収があがる」という話をしていましたが、それは一体どのレベルなのでしょうか?
webデザイナーとして活躍するのに必須なのは下記の3つです。
- webデザインの基本知識
- Photoshop
- Illustrator
- HTML/CSS
webデザインの基本知識
webデザインの基本知識というのはデザイナーの真骨頂です。
自分の頭の中のイメージをどれだけ具現化できるかが重要になります。
デザインのイメージがなければPhotoshop/Illustratorなどのツールが使えても意味がありません。
それを養うためには、他の人のデザインを見て吸収し、実践で参考にすることが重要です。
ショッピングサイトやホテルなどの施設のサイトはプロのwebデザイナーが依頼を受けて作っているケースが多いので普段から視覚的に学んでイメージすることをおすすめします。
Photoshop
Photoshopとは簡単にいえば画像加工ソフトのことです。
どのような加工ができるのかは本当にたくさんの種類があるので一部ご紹介します。
- 写真の一部を消す
- 雪や雨を降らす
- 複数枚重ねる
- 立体的にする
- 写真を文字のかたちに切り抜く
- 写真の中に実際にはないものを埋め込む
- イラストを描く・色をつける
クオリティの高い加工ができるので、webデザインをする上では自分のセンスを活かせます。
Illustrator
Illustratorでは図形の加工やロゴの作成ができます。
Photoshopのように画像や写真を使わないのでポスターやチラシなどの制作物に向いています。
またPhotoshopで加工した画像を使ってロゴやポスターに活かすこともできるのでセットで持っておきたいスキルです。
イラストに関してはPhotoshopより鮮やかなグラデーションをつけたりできるのでIllustratorを使うことをおすすめします。
HTML/CSS
このスキルはデザインとは関係ないのですが、webサイトなどを作るときに必要なコーディングを身につけることができます。
デザインのみを依頼される場合もありますが、コーディングも自分でできる方がよりイメージに近づくしクライアントもコストを抑えられて一石二鳥です。
サイトに動きをつけたりすることはできませんが、よくある一般的なページは作れるようになるので副業目的の方でも十分に案件を獲得できるはずです。
これらの3つのスキルに+αであるといいのが、下記のスキルです。
- Adobe XD(プロトタイプ作成ができるので作業が効率化する)
- JavaScript(サイトに動きをつけることができる)
- WordPress(記事やブログを書きやすくするツール)
- webマーケティングの知識
すべてのスキルを身につけるのは難しいので、たとえば「アニメーションに強いデザイナーになる」とか「デザインとコーディングどちらもできるデザイナーになる」などと目標を決めて取捨選択することが大事です。
どうやったらなれるの?
webデザイナーになる道はいたってシンプルです。
- 独学やスクールで勉強して知識を身につける
- 求人サイトなどを元に面接を受ける
基本的には普通の就職活動と変わりありませんが、重要となるのはどのように勉強するかです。
そこで今回は3ヶ月間でwebデザイナーを目指すと仮定し、そのスケジュールを提案します。
あくまで仮定ですが参考にしていただければ幸いです。
| 勉強時間 | 目的 | 勉強内容 |
|---|---|---|
| 1週目 | webデザインの基礎知識を学ぶ | レイアウト、配色、タイポグラフィなどの
webデザインの原則 |
| 2週目 ~ 4週目 | HTML、CSS | Webブラウザで表示するためのマークアップ言語のHTMLとあらゆるデバイスでスタイルを作るためのCSSのコーディングスキルを身につける |
| 5週目~7週目 | 画像加工・ワイヤーフレームの理解 | Photoshopを使った切り抜き・色補正・フィルターなどの画像加工とサイトのレイアウトや構成要素を整理するためのワイヤーフレームの作業を学ぶ |
| 8週目 | モバイルデザインとレスポンシブデザイン | 様々なデバイスに対応したサイトを作れるように実際にサイトを作りながら学ぶ |
| 9週目 | ロゴのデザイン | 自分のオリジナルのロゴを実際に作る |
| 10~12週目 | オリジナルサイトの作成 | 自分のアイデアを使ってオリジナルサイトを一から作る |
スクールに通う場合はまた変わってきますが、独学で習得しようと思っている方は目安にしてみてください。
勉強してスキルを得た後、面接を受ける際にはポートフォリオなどの成果物を使って自己アピールすることを推奨します。
採用する側も実際の作品を見た方が一緒に働くイメージをしやすいし、実力がわかるので信頼できます。
また資格についてですが、資格がないとデザイナーになれないという訳ではありません。
もちろんステータスとして就職活動などでアピールはできますが、なくても採用されることはあります。
まずはコーディングスキルを覚えるのがオススメ
Webデザインにはご紹介の通り大まかに言えば
- デザインスキル
- コーディングスキル
の2種類があります。
オススメとしてはまずは後者の『コーディングスキル』を取得するのがオススメです。
その理由としては
『LP制作ができるようになり、収入を得られるようになる』
からです。
具体的にご紹介していきます
LP制作案件ができるようになれば副業可能に
Webデザイン関連の仕事の中でも簡単な部類とされているのが『LP(ランディングページ)制作』という仕事です。
LP制作とは簡単に言えば商品を紹介する宣伝Webページのことです。
LP制作のメリットは
- 必要とされるスキルがHTML、CSSのマークアップ言語で難易度が低い
- 案件が多数募集されている
- 個人でも受けることが可能
があり、Webデザイン未経験の方でもコーディングスキルのみでできるのでこのLP制作はすぐにできるようになると言われています。
クラウドソージングサービス『クラウドワークス』にて、LPコーディングの案件を検索すると 『1,714件(募集終了含む)』もの案件があります。

具体的にLP制作でどれぐらいの収入が見込めるかは以下の記事をご覧ください。
こうした案件を獲得し、エンジニアとしてもスキルアップしていくという選択肢を取れば、道のりは遠回りになりますが『副収入を得ながらWebデザイナーを目指す』ことが可能なのです。
できるだけ料金は抑えながらWebデザイナーを目指したいということはこのような選択肢もあることを覚えておいて頂ければ幸いです。
【無料体験実施中】『スキルド』はLP制作を最短で覚えられるオンラインスクール
スキルドではHTML・CSSを学び実際にLPを制作するためのスキルを学ぶことに特化したスクールです。
最短で30日でLP制作するスキルを得ることができるので、上記のような副収入を得ながらプログラミングを学習したいという方にはオススメのスクールとなっています。
現在、無料体験も実施中です。
どのようにプログラミングを学習していくかが分かる無料体験となっているので、ぜひ一度利用してみてはいかがでしょうか。
まとめ
webデザイナーに関するまとめは以上です。
常に進化するIT業界の中でも人気が高い分野なのでこの機会にwebデザイナーに挑戦してみてはいかがでしょうか?
本記事を読んでwebデザインを本格的に学んでみたくなった方は、おすすめのスクールをまとめたこちらの記事も合わせて読んでみてください!
ご覧いただきありがとうございました。