AdobeXDはデザインを起こすツールであり、画面遷移が可能な動くモックアップまで作ることができるデザインツールです。
しかし、そんな便利なデザインツールでも使い方が分からなければ元も子もありません。
今回はAdobeXDに備わっている様々な機能の中から、最も使われるであろう『書き出し』機能に注目して解説していきます。
『XDのデザインからアイコンをダウンロードしたい』
『まとめて画像を書き出す方法が知りたい』
という方には最適の内容となっておりますので、ぜひご覧ください。
目次
オブジェクトの書き出し方法
AdobeXDではオブジェクトごとに簡単に書き出すことができます。
- 選択したオブジェクトを書き出す方法
- まとめてオブジェクトを書き出す
のそれぞれの方法についてご紹介していきます。
① 選択したオブジェクトを書き出す方法
アセットに登録しなくても、オブジェクトを手間なく書き出す事が可能です。
そのため、1箇所のみを修正して書き出す時にでも対応できます。
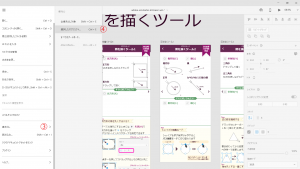
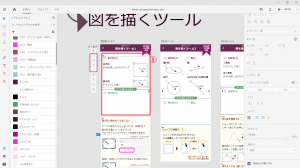
例えば赤色の四角で囲んだ部分を書き出すとします。

まず、①書き出すオブジェクトを選択します。
複数選択する場合は、Shiftキーを押しながら、書き出すオブジェクトをクリックしてください。
次に、②ホームアイコンの隣にある3本線のメニューアイコンをクリックします。

③開かれたメニューの書き出し→④選択したオブジェクトの項目をクリックします。
この操作はControl +E でも可能です。

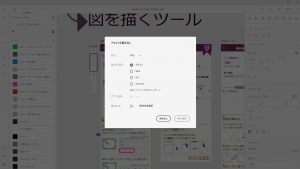
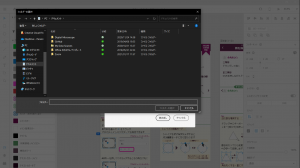
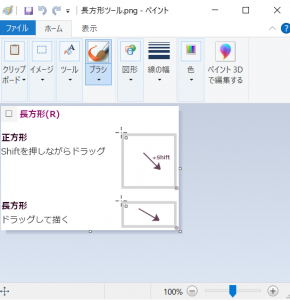
すると上のような画面が出てくるので、書き出し先の項目で保存する場所をご自身の分かりやすい所に変更して書き出し完了です。

上記画面のように保存場所を自分で決めます。

保存された画像をペイントを開いたらきちんと選択したオブジェクトが書き出されていたことがわかりました。
② まとめてオブジェクトを書き出す
書き出したいオブジェクトをあらかじめ登録しておくことで、まとめてオブジェクトを書き出すことが可能です。
また、この作業をすることで、時間短縮、効率化にもつながります。

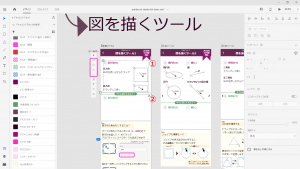
例えば赤色の四角で囲んだ2つのオブジェクトを書き出したい場合、シフトキーを押しながら2つのオブジェクトをクリックすると複数選択ができるのを活用します。
まず①1つ目のオブジェクトをクリックします。

②2つ目のオブジェクトをシフトキーを押しながらクリックします。
すると複数選択ができるのでこの状態で「3本線マークのメニュー」→「書き出し」→「選択したオブジェクトを書き出し」とクリックしていき、書き出し完了となります。

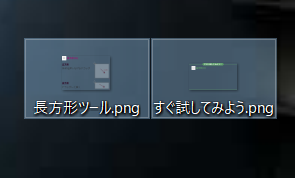
選択していた2つのオブジェクトが保存されているのが確認できました。
アートボードの書き出し方法
一箇所訂正したい際や、見せたいアートボードが限られているときにとても便利な機能です。
一つのアートボードを書き出す際には、まず、アートボード自体を選択します。
次にオブジェクトを書き出した時と同じように「ファイル」→「書き出し」または、「Control+E」→「選択したオブジェクトの書き出し」を選び書き出します。
全てのアートボードをまとめて書き出す
XD上で制作したアートボードをまとめて書き出すことも可能です。
クライアントに確認するときなどにまとめて書き出すことでスムーズにデータをまとめることが可能です。

まとめて書き出す場合は、
「①メニュー」→「②書き出し」→「③すべてのアートボード」
を選択します。
書き出しのファイル形式
 先程説明したオブジェクトとアートボードを書き出す際に、選択できるファイル形式、フォーマットは以下のものです。
先程説明したオブジェクトとアートボードを書き出す際に、選択できるファイル形式、フォーマットは以下のものです。
- PNG
- SVG
- JPG
各形式を選ぶとそれぞれの項目に適した書き出しの設定を選択する事が可能です。Webサイトの制作に特化したソフトなので、iOSやAndroid用に書き出ししやすいようあらかじめ設定の選択肢が決められています。
また、書き出し設定として選択できるのは
- デザイン
- Web
- iOS
- Android
の4つです。
Web、iOS、Androidを選ぶとデザイン倍率を変更することができます。
さらに、Androidを選択すると最大6種類のデザイン倍率で同時に書き出すことができます。
デザイン倍率とは?
デザイン倍率とは、アートボード基準でのサイズの倍率のことです。
例えば、iPhonexXのサイズでデザインをするときに、「375px × 812px」のサイズでアートボードを制作した方は1xを選択すると、原寸大サイズ(アートボード上のサイズ)と2倍サイズ(アートボード上のサイズの2倍)の2種類が書き出しされます。
また、2倍の「750px × 1,624px」でアートボードを制作した方は2xを選択すると、2倍サイズ(アートボード上のサイズ)と原寸大サイズ(アートボード上の1/2のサイズ)の2種類が書き出しされます。
このデザイン倍率はillustratorなどのデザイン倍率の考え方とは少し異なるので注意が必要です。自分の制作したデザインに沿った書き出しを簡単に行うことができ、web制作に特化したAdobeXDならではの機能です。
まとめ
今回はAdobeXDの書き出し方法について解説していきました。
理解できたでしょうか。
今回お伝えしたAdobe XDの書き出し機能、また、そのほか様々な操作方法の詳細がまとめられた動画がAdobe公式動画にも掲載されています。
基本的な操作方法:Adobe XD公式サイト
Adobe XDを使いこなせるようになると作業効率やプロダクト開発スピードを格段に上げることに繋がるでしょう。
XDは度々アップデートされ、どんどん使いやすくなっているので、今後のアップデートによってさらに使いやすさや便利機能が増えていくことが期待できるので、ぜひ利用してみてください。