こんにちは。
今回はFigmaのインストール・初期設定の手順について解説していきます。
FigmaはWeb上で使用できるデザインツールです。
Figmaを利用することで、ウェブサイトやプロイトタイプ、スマートフォンアプリのワイヤーフレームが簡単に作れます。
また、Figmaは、無料でアカウントを解説無料でアカウントを開設することが可能です。
それでは早速インストールしていきましょう。
目次
Figmaのインストール手順
Figmaのインストール手順は以下のようになっています。
- アカウント作成
- デスクトップアプリのダウンロード
- アプリケーション起動後、新規ファイルを作成する
この3ステップでFigmaをインストールすることが可能です。
以下で詳しく解説していきます。
① アカウント作成
まずFigmaではアプリをインストールする前にFigmaのアカウントを作成する必要があります。
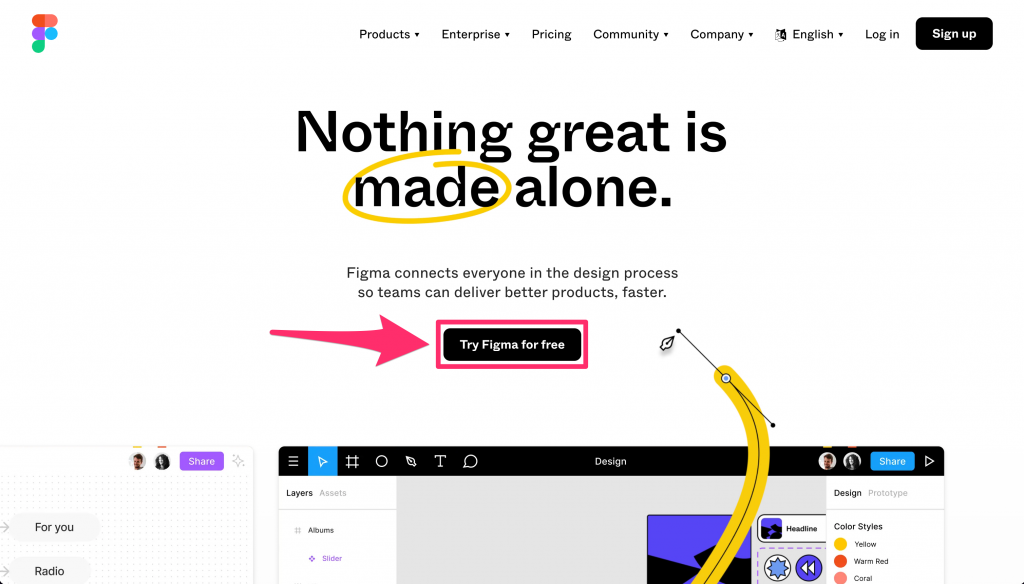
アカウントの作成方法は公式ページ にアクセスし、「Try Figma for free」をクリックして、アカウント登録が可能です。

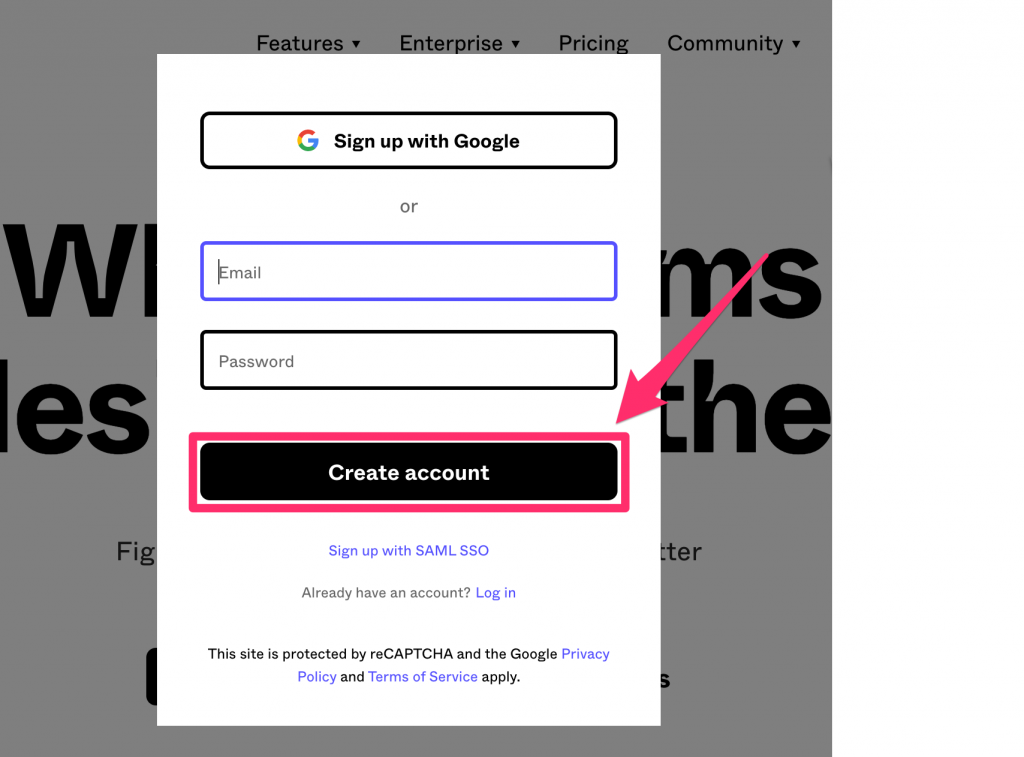
メールアドレス、パスワードを入力し、「Create account」をクリックします。

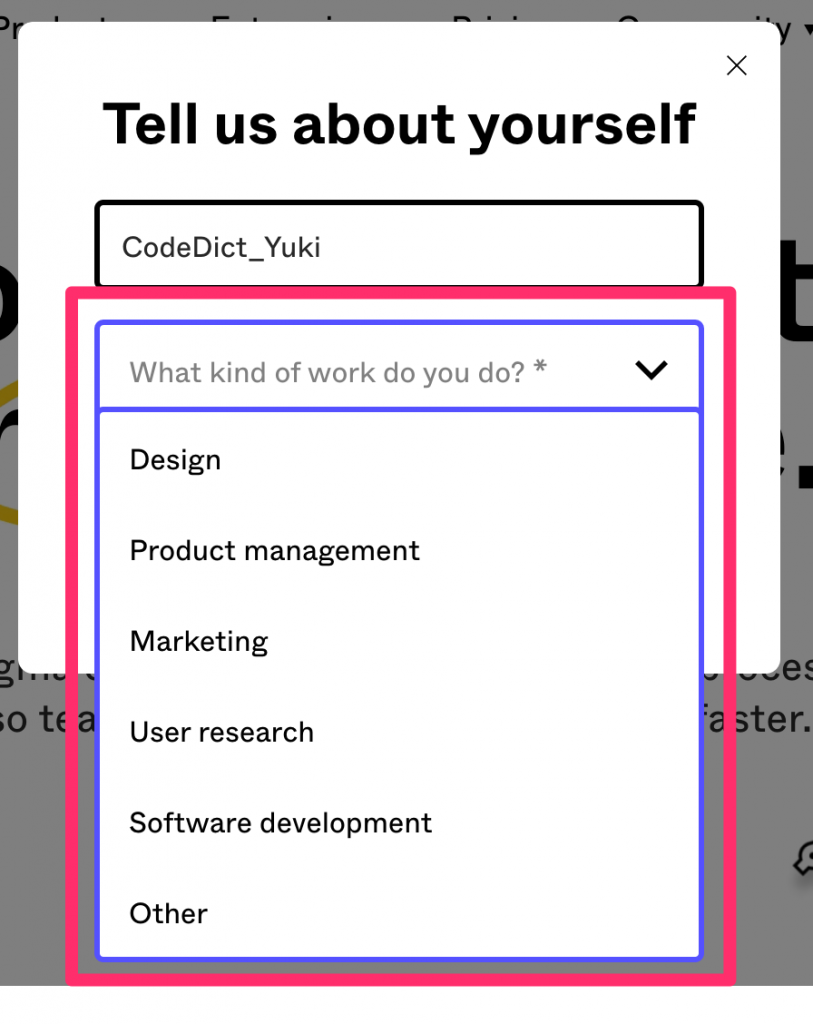
次に、名前と利用目的とを入力します。
 利用目的についてですがそれぞれの項目の単語を訳すと
利用目的についてですがそれぞれの項目の単語を訳すと
- Marketing(マーケティング)
- User reserch (ユーザー調査)
- Design(デザインするため)
- Software Development(ソフトウェア開発)
- Product management(プロダクトマネジメント)
- Other(その他)
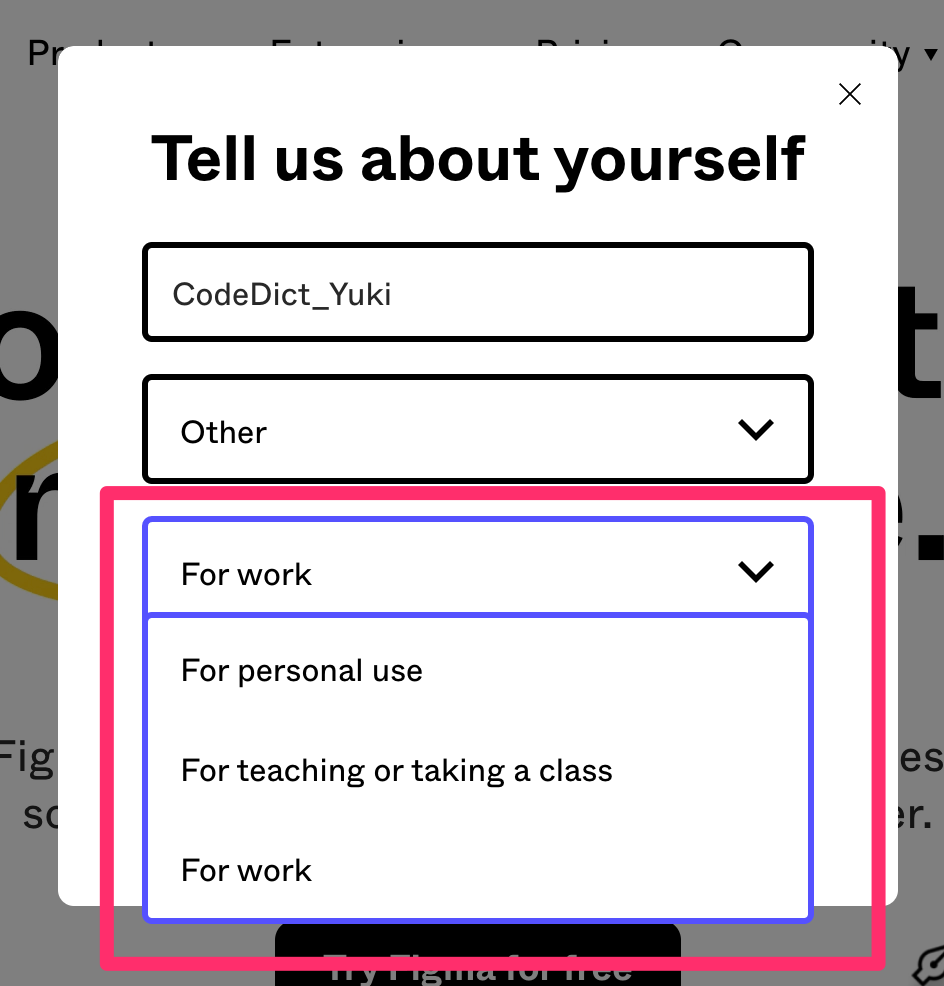
利用する目的を入力すると次に
『How will you primarlly use Figma?(Figmaを主にどのように使いますか?)』
と聞かれるので、
- For work(仕事のため)
- For personal one(個人的に使う)
- For teaching or taking a class(授業を受けるため)
の3つの選択肢の中から選びましょう。

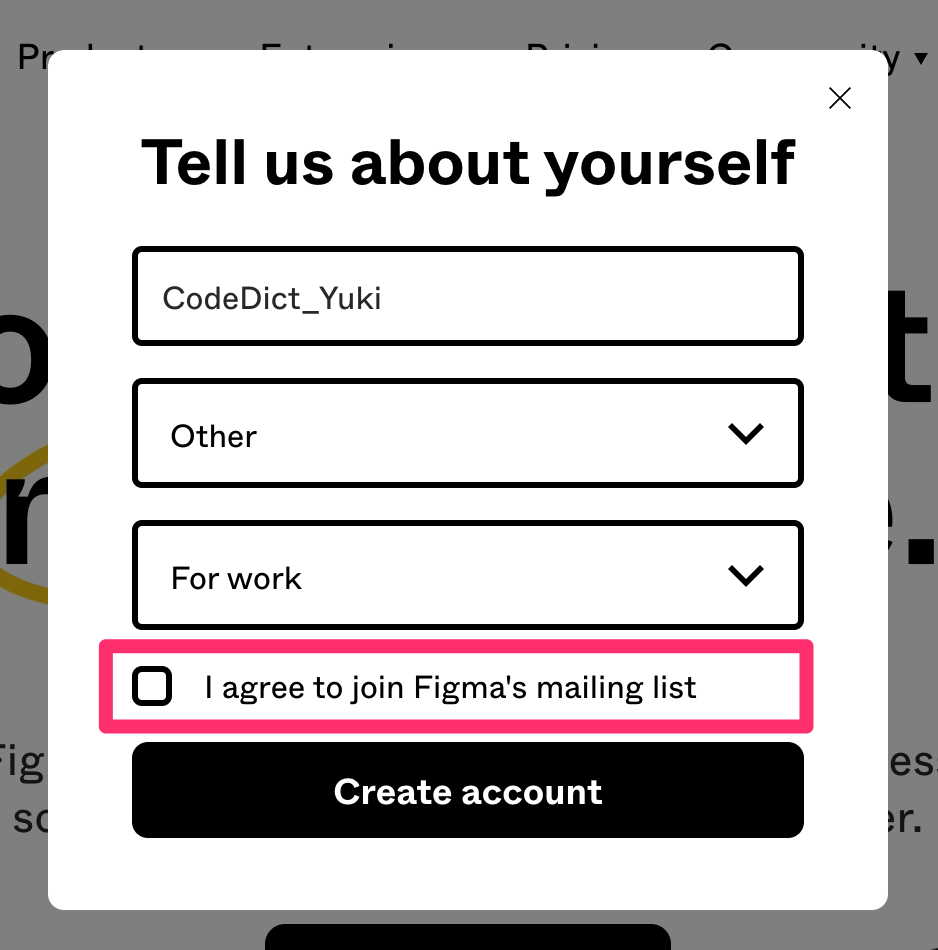
最後に
『I agree to join Figma`s mailing list(Figmaのメーリングリストに参加しますか?)』
のチェック項目があります。

こちらは日本のサービスによくある『メルマガ配信を受け取りますか?』と同じです。
Figmaからのお知らせを受け取るかを聞かれているので、最新情報のメール配信を受け取りたい方はチェックしましょう。
配信されるの内容は全ての英語なのでご注意ください。
『create account(アカウントを作成する)』 をクリックすると、
登録したメールアドレスにメールが送られてくるので、
『verify email(メールアドレスを認証する)』をクリックし、Figmaを開きます。
これでアカウント登録完了となります。
② デスクトップアプリのダウンロード
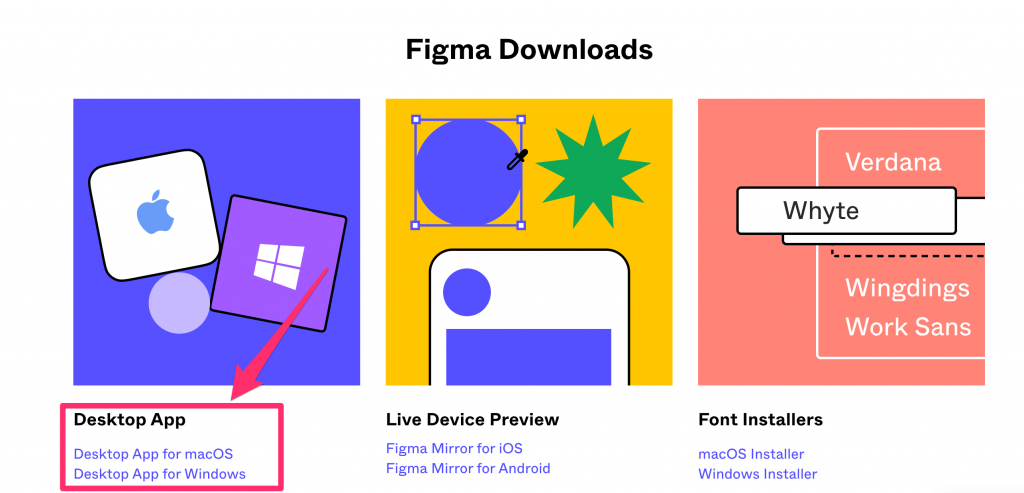
アカウントを作成したらデスクトップアプリをダウンロードしましょう。
「Desktop App」から、お使いのOSのアプリケーションを選択してください。

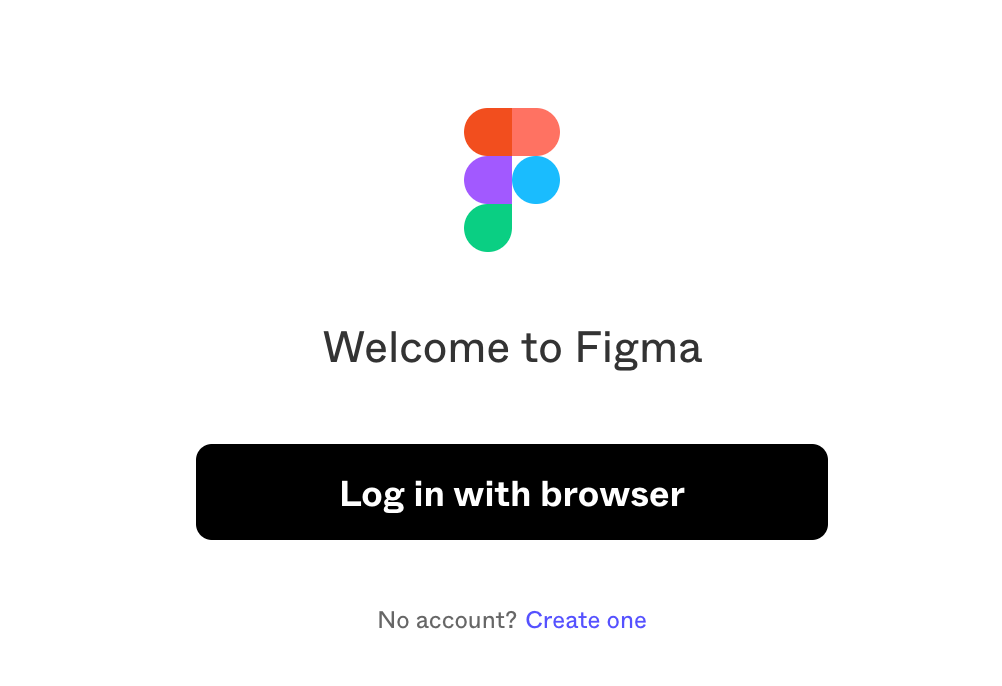
ダウンロード完了後、アプリを開くとログイン画面が表示されます。
「log in with browser」から、先ほど作成したアカウントでログインしましょう。

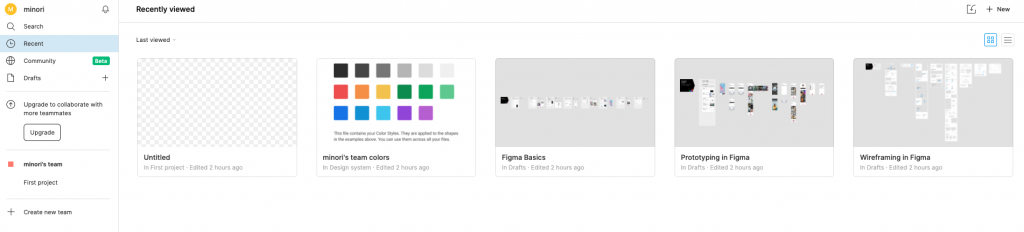
ログインが完了すると、以下のような画面が表示されます。
ここまでいけばデザイン作成まではあと一歩です。

アプリケーションの起動
figmaのアプリをインストールしたら、あとはファイルを作成すればデザインを作成することが可能です。
新規ファイルの作成方法
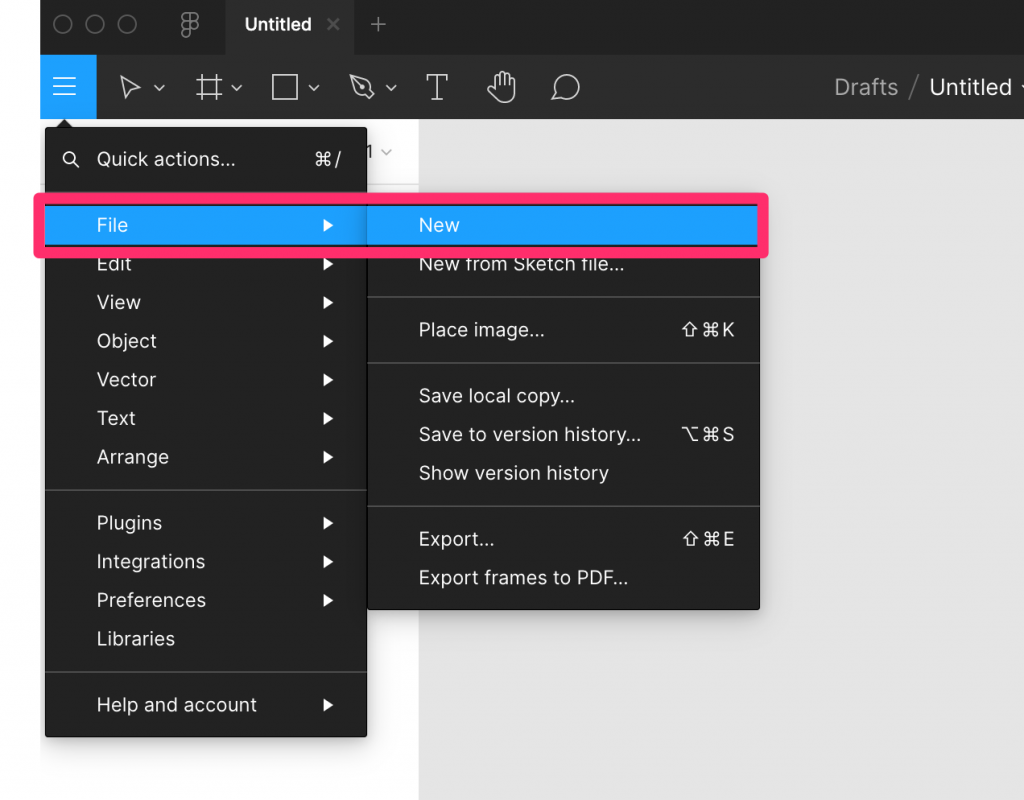
デザイン作成画面のメニューから、「file→new」を選択し、
新規ファイルを作成します。

フレーム作成
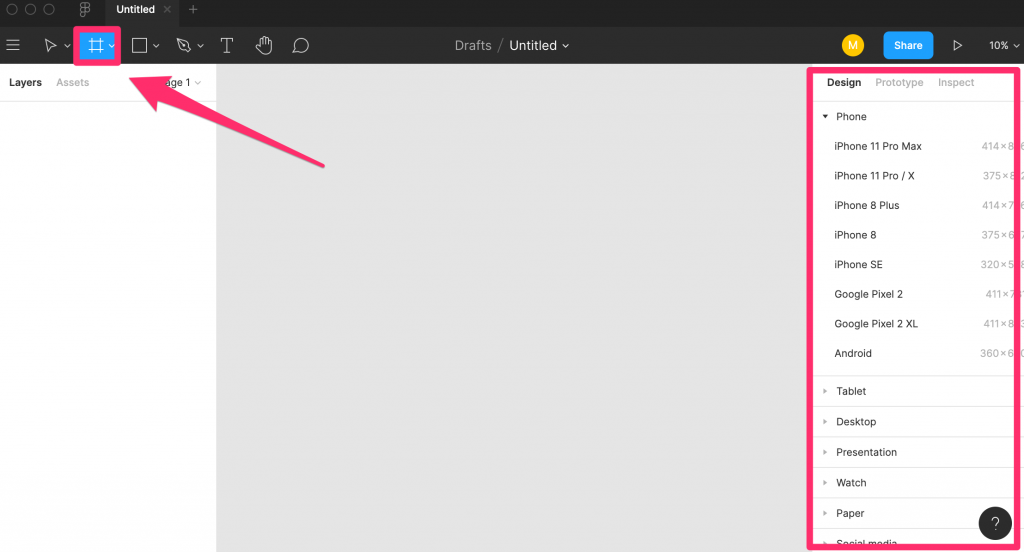
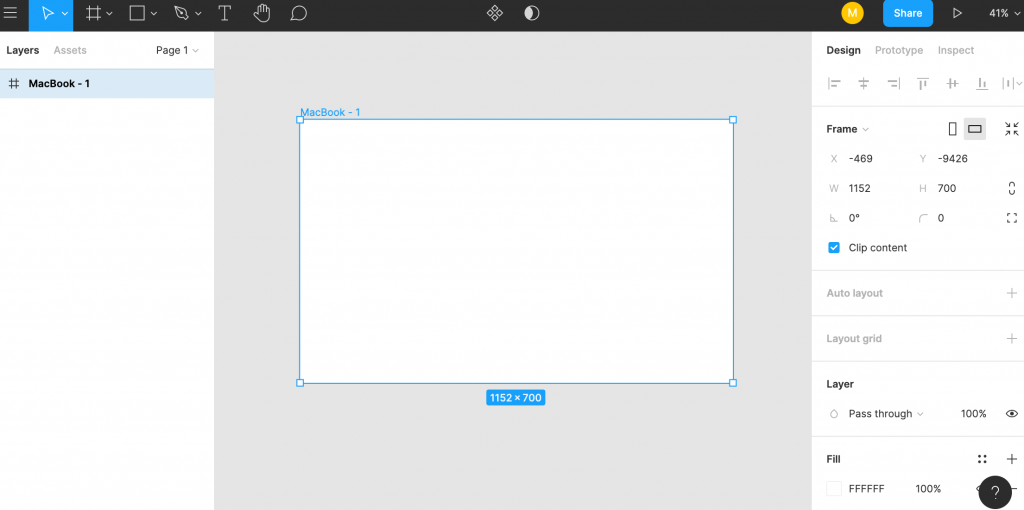
まずは、作成したい画面の大きさに合わせて、フレームを作成します。
画面左上にある#マークを選択すると、右側にフレームサイズが出てくるので、選択しましょう。

ここでは、MacBookのデスクトップサイズで作成していきます。

また、ご自身で好きな大きさのフレームを作成することも可能です。
テキストやシェイプの配置、共有や共同編集なども簡単にできます。
詳しい使い方については以下の記事をご覧ください。
初期設定では日本語フォントが使えない
Figmaは、そのままローカルのフォントをツール上で使用することができません。
Figmaを始める際にはローカルのフォントを設定して、日本語フォントも使えるようにするのがオススメです。
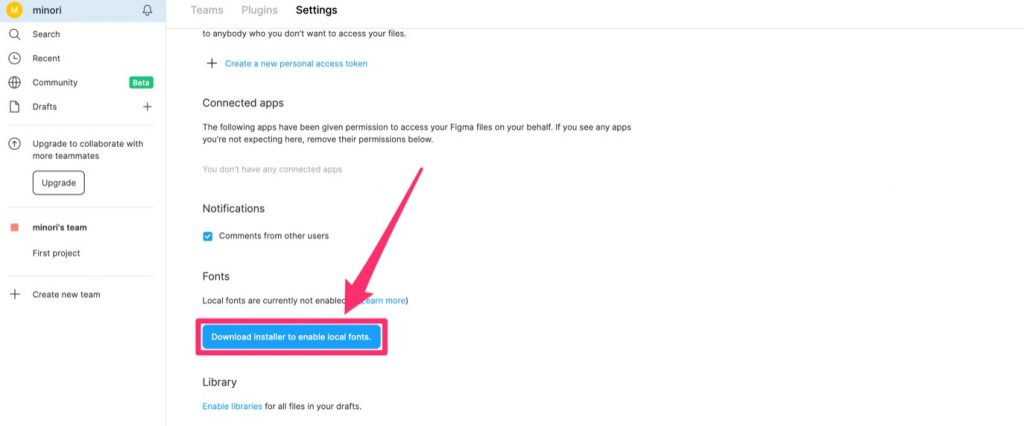
メニューのところから、「Settings」を開きます。
「Fonts」部分の「Download Installer to enable local fonts」をクリックし、ダウンロードされた「FigmaInstaller.pkg」を開きます。

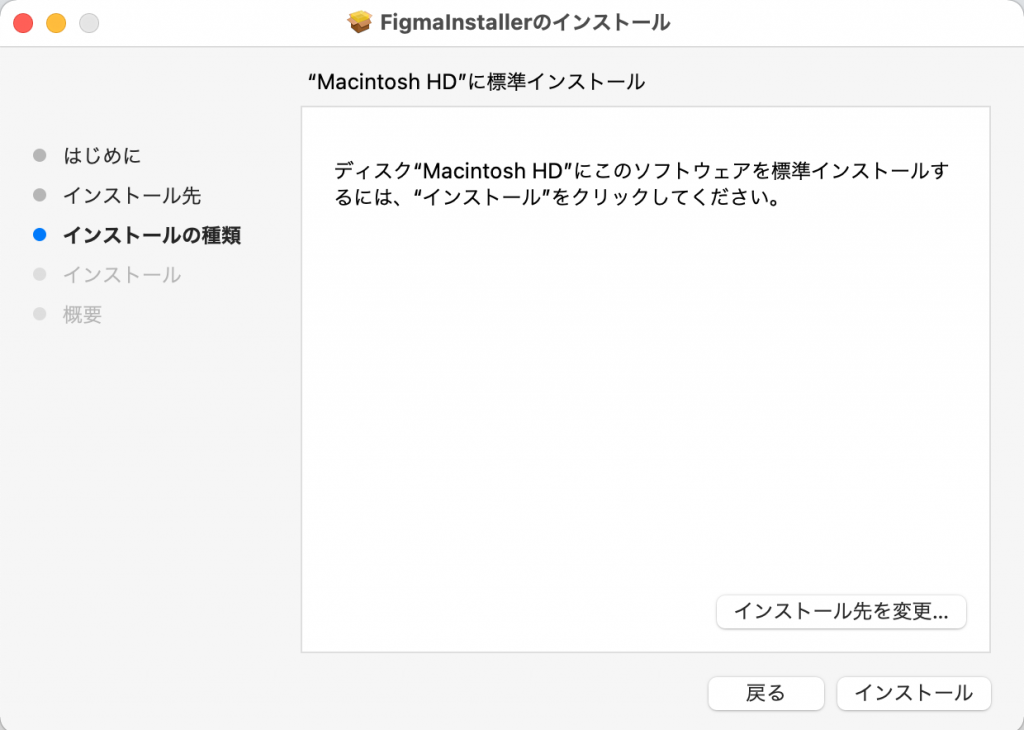
「インストール」を選択します。


これで、ローカルフォントがFigma内で使えるようになり、日本語フォントも使えるようになります。
ブラウザで使用可能!
Figmaはウェブ上(ブラウザ上)で使用可能なデザインツールです。
そのため、インターネット環境さえあれば場所を選ばず使用することが可能です。
ブラウザ上で使用可能であることのメリット・デメリットを以下の表にまとめました。
| メリット | ・ウェブ制作に関わるさまざまなメンバー間での情報共有が可能 ・データの受け渡しや、リアルタイムで複数人での作業、コメント機能で情報共有なども簡単に行うことができる ・アカウント登録さえすれば、誰でも簡単に利用できる |
| デメリット | ・アプリよりもカクつくことが多い ・情報発信できることが限られている |
ダウンロードの必要がなく手早く共有できるのはブラウザ版のメリットでもありますが、ブラウザはFigma専用に最適化されているものではありません。
そのため、デザインしているとカクついてしまうこともあるため、本格的にデザインをするのであればアプリ版を利用することをオススメします。
まとめ
以上Figmaのインストール手順でした。
個人や少人数のチームは無料で利用できるデザインツールアプリ「Figma」では、さまざまなデザインを可能をすることができます。
また、複数人でリアルタイムで作業をすることができたり、作ったデザインに対してリアルタイムでコメントなどのフィードバックを入れたりと、便利な機能も多くあります。
UI/UXデザイナーにはぴったりのアプリです。
うまく活用できるようにさまざまな機能を見つけながら、どんどん使っていきましょう。
Webデザイナーでキャリアアップを目指すには?
Webデザイナーの数は年々増えていますがフリーランスの案件を見ると減少傾向になっています。
人が増え、案件が減っているということはWebデザインの案件倍率が高くなり仕事を取るのが難しくなっていくことが予想されます。
しかし、Webデザイナーとしてキャリアアップを目指すのであればデザインスキルを磨くだけでなくデザイン以外のスキルを習得して貴重な人材になる選択肢もあります。
以下の記事ではWebデザイナーとしてキャリアアップを目指すにはどんなスキルを習得すべきかをご紹介していますのでぜひご覧ください。