こんにちは。
今回はAdobeXDのグラデーションのかけ方について解説していきます。
とても簡単にできるので、ぜひ一緒に取り組んでみましょう。
AdobeXDをまだインストールしていない方は以下の記事を参考にインストールしてみてください。
目次
グラデーションとは
グラデーションとは、色調、明暗などの段階的変化のことです。
グラデーションの基本的な種類は以下の2つです。
- 線形グラデーション
- 円形グラデーション
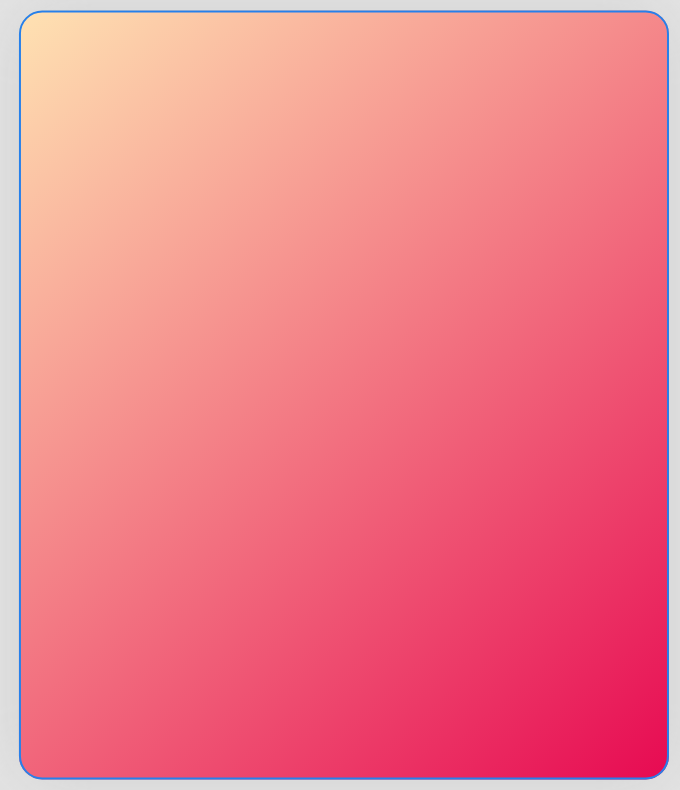
線形グラデーションとは、描画領域の色を指定した方向へ線状に変化させていく手法のことである。
線形グラデーションは、開始点と終了点の2つの点と色を指定し、開始点から終了点に向けて次第に色が変化していくものである。開始点と終了点は、上から下、右から左、斜め上から斜め下というようにユーザーが任意に指定できる。
次のような画像が線形グラデーションです。

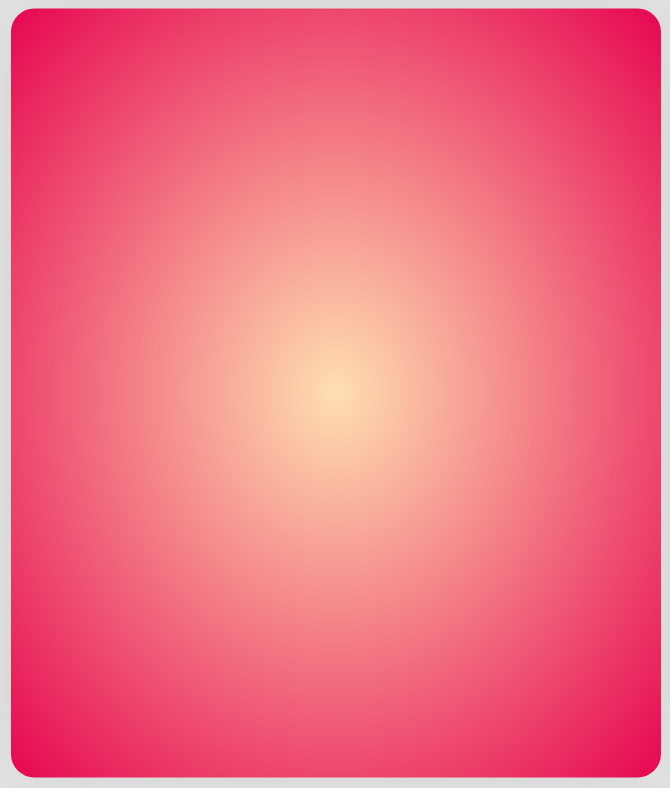
円形グラデーションとは、描画領域の色を同心円状に変化させていく手法のことである。
円形グラデーションは、開始点を円の中心、終了点を円周の任意の点とし、放射状に色が変化していくものである。円形グラデーションでは、開始点と終了点の距離が長いと色の変化が緩やかになる。また、距離が短いと円形の外側は終了点の色で埋められる。
先程の画像を円形グラデーションにすると次の画像になります。

グラデーションを作ってみる!

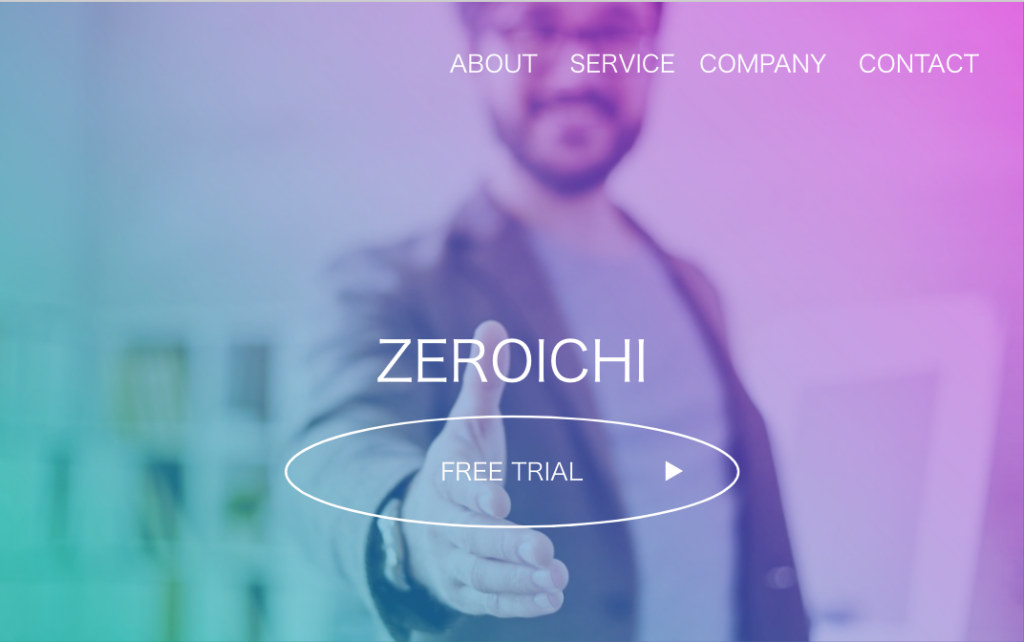
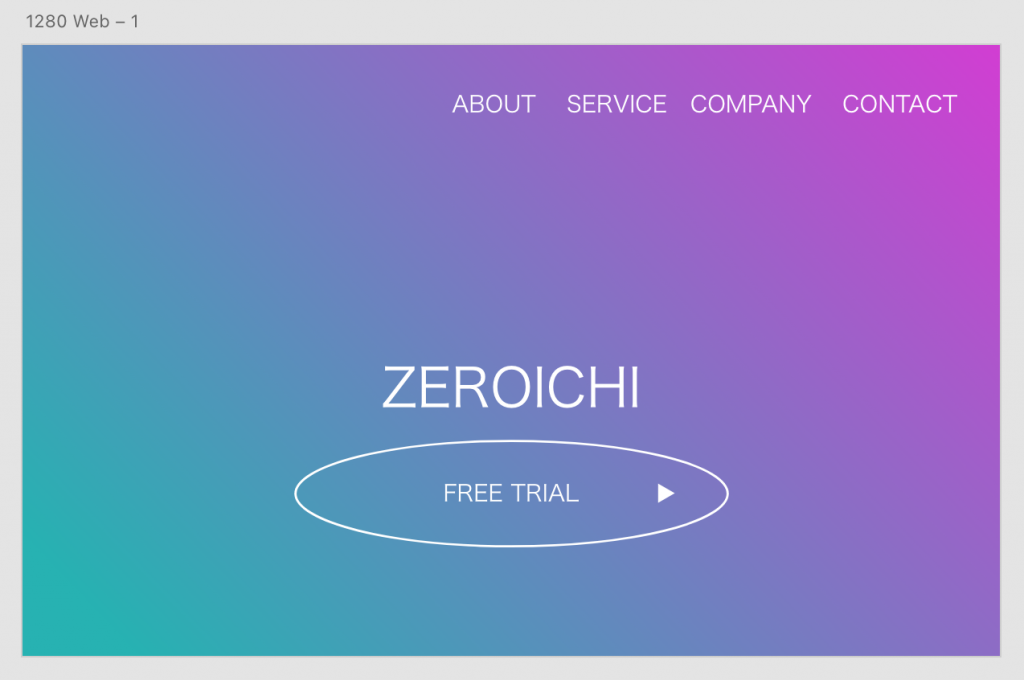
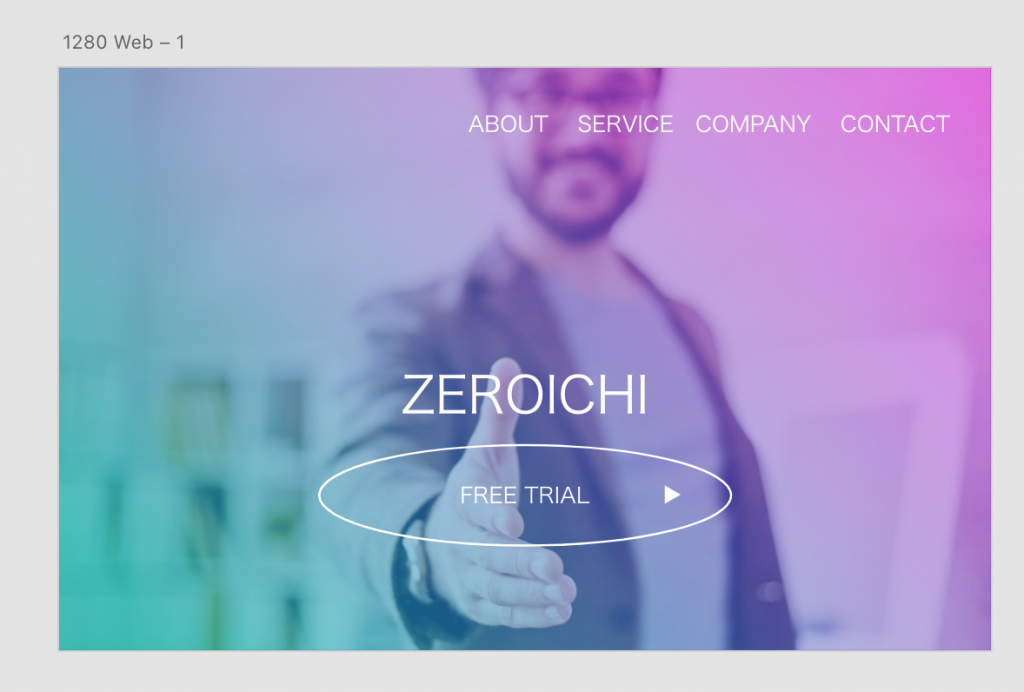
今回は上の画像を作っていきます。
早速グラデーションを作っていきましょう!
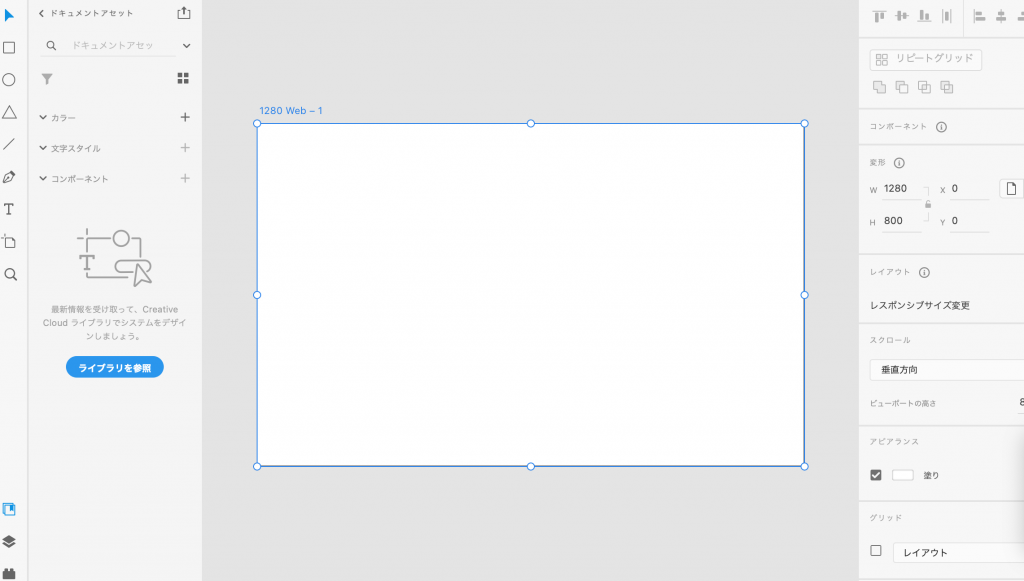
今回は、PCサイズの「Web 1280」(1280×800)でグラデーションを作っていきます。
やり方は同じなのでお好きなサイズで一緒に作ってみましょう。
まずはアートボードを開きます。

グラデーションをかける
グラデーションをかける手順
- カラーピッカーを表示する
- グラデーションの角度を変える
- グラデーションの色を変える
早速グラデーションをかけていきます。
①カラーピッカーを表示する
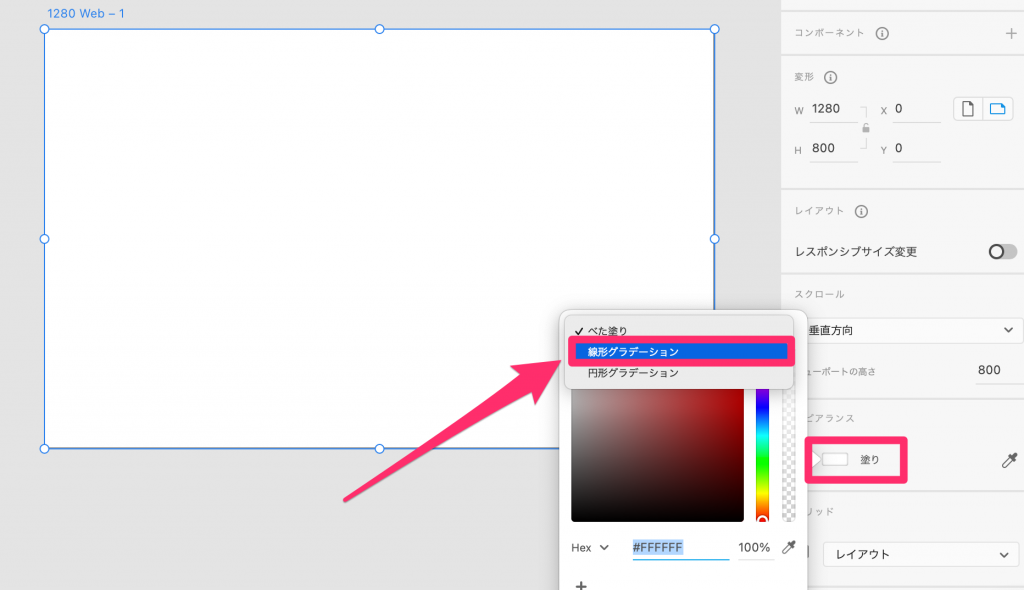
画面右側の「塗り」を選択します。
カラーピッカーが立ち上がるので、左上に表示されている「ベタ塗り」を「線形グラデーション」に変更しましょう。

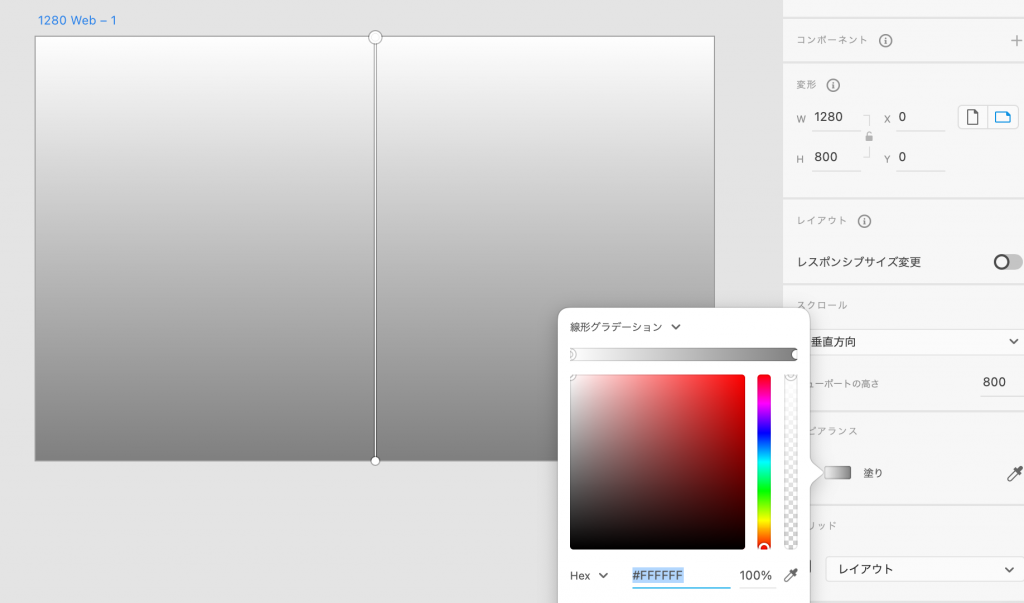
「線形グラデーション」を選ぶと次の図のようにグラデーションがかかります。
カラーピッカーにもグラデーションのツールが表示されます。

②グラデーションの角度を変える
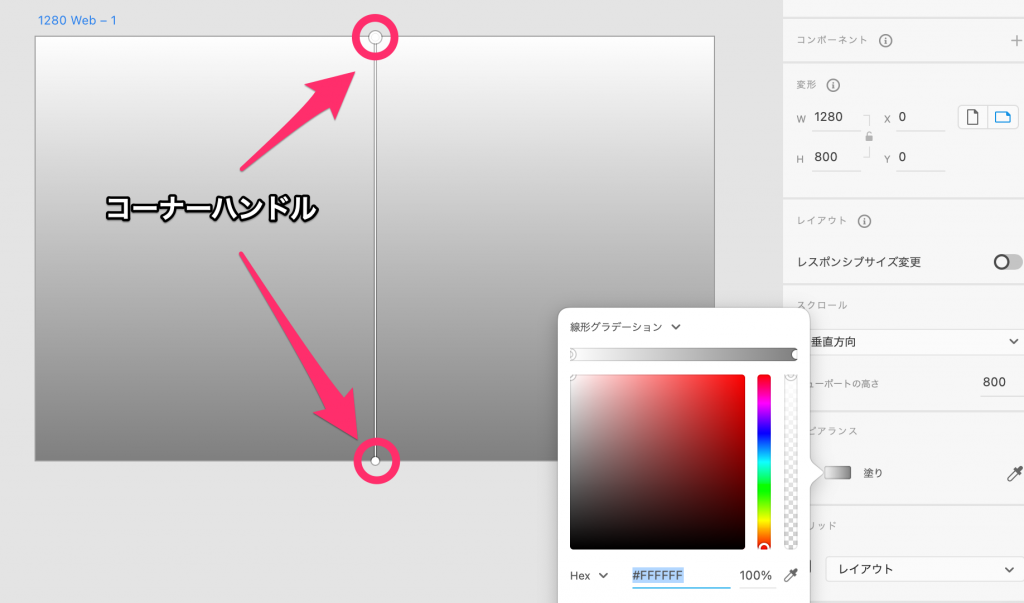
コーナーハンドルを使って角度を変えていきましょう。
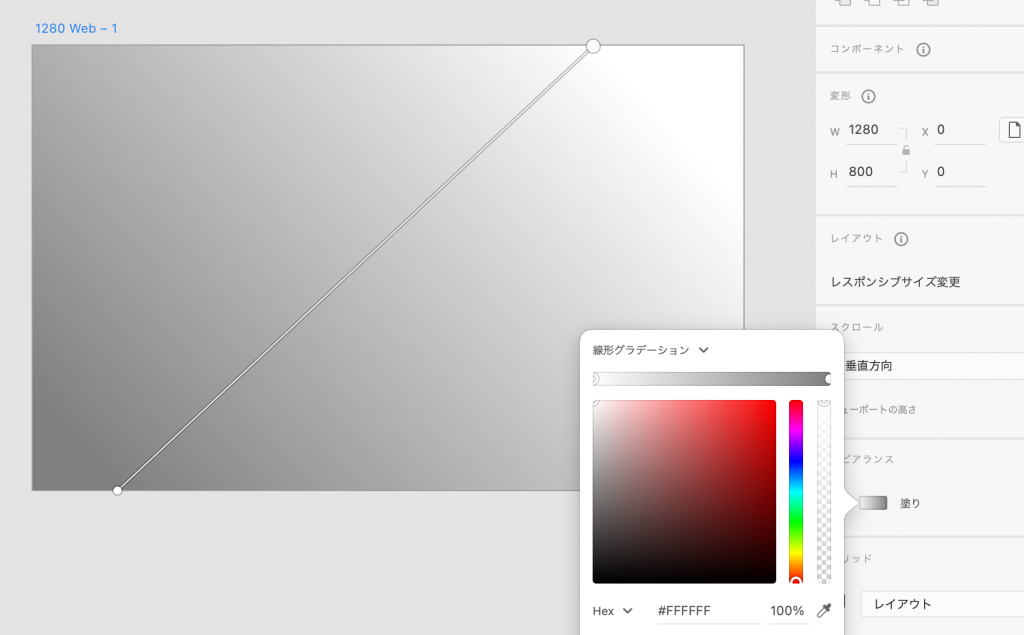
好きなように角度や距離を調整できます。

コーナーハンドルを動かして、グラデーションをつくってみましょう。

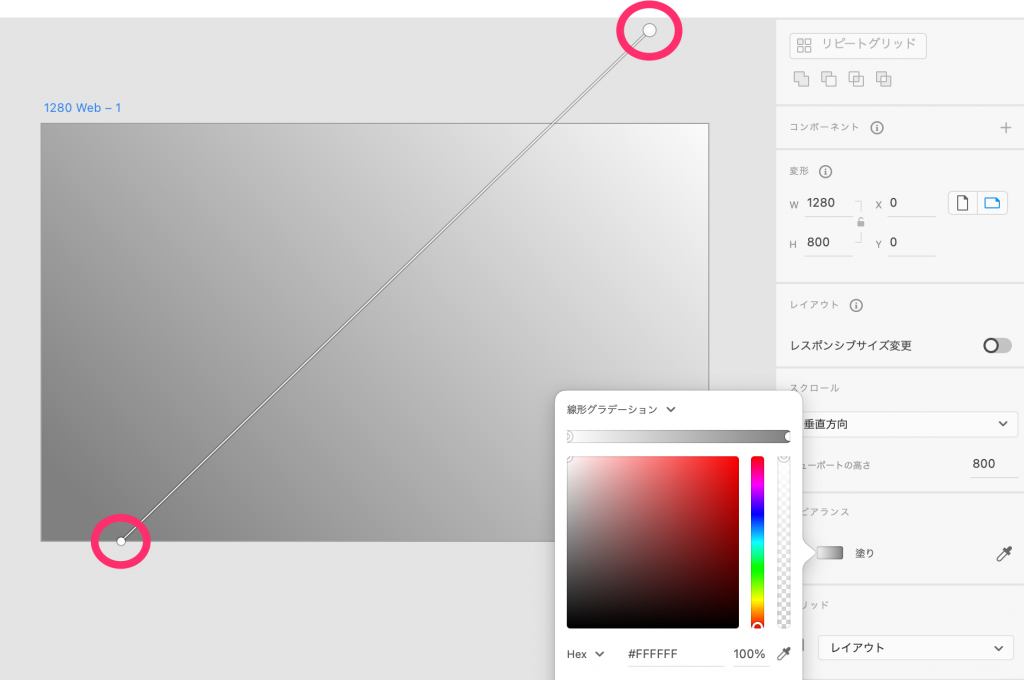
上のコーナーハンドルを画面より少しオーバーめにすると綺麗なグラデーションができます。

③グラデーションの色を変える
次にグラデーションの色を変えていきましょう。
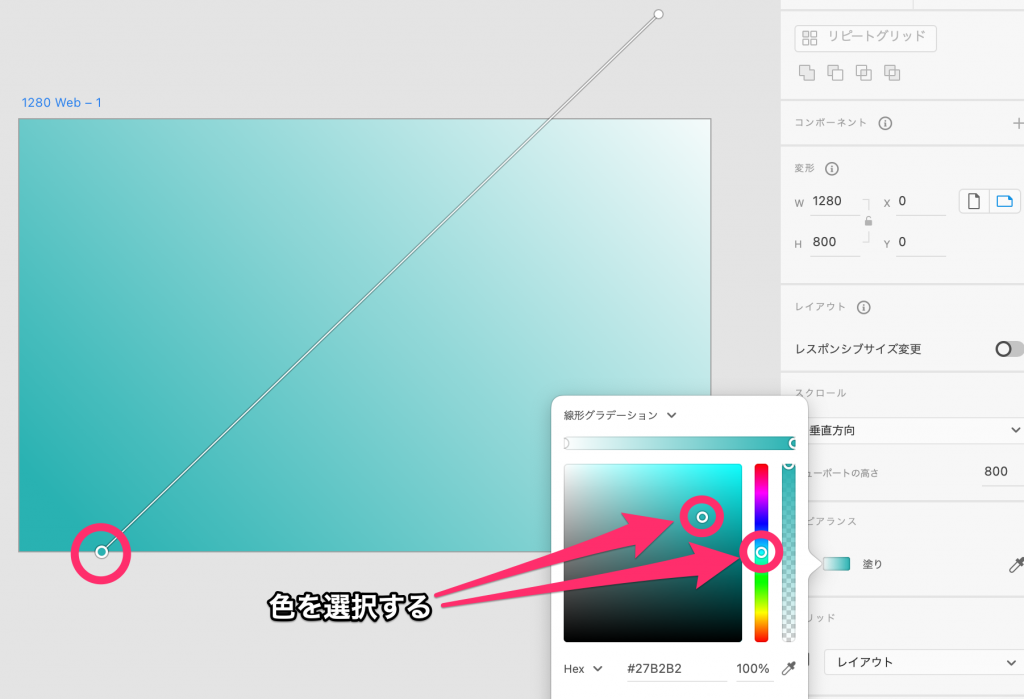
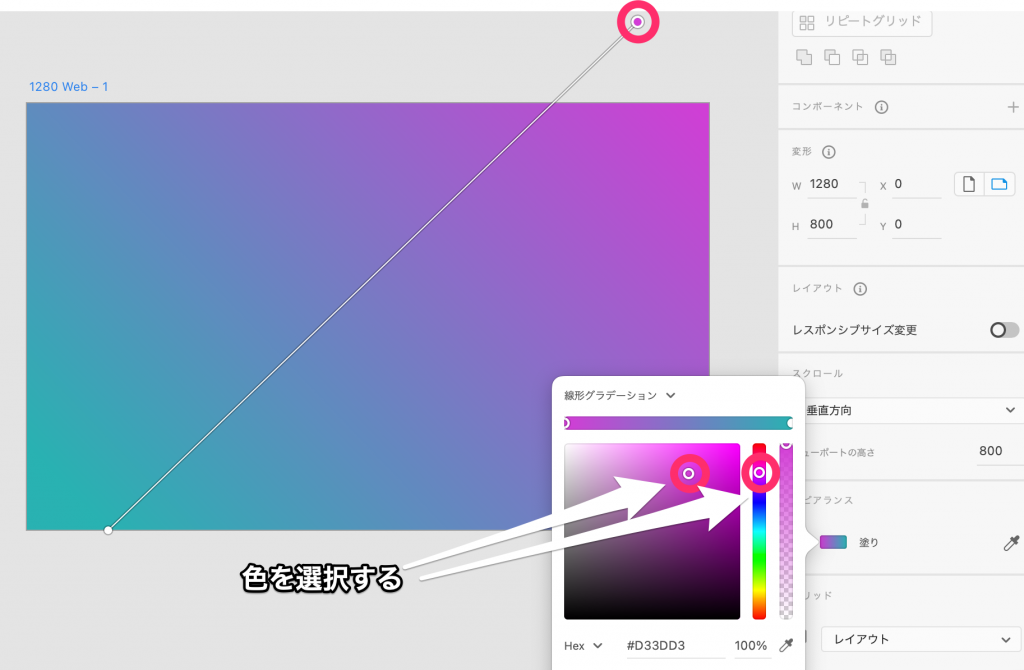
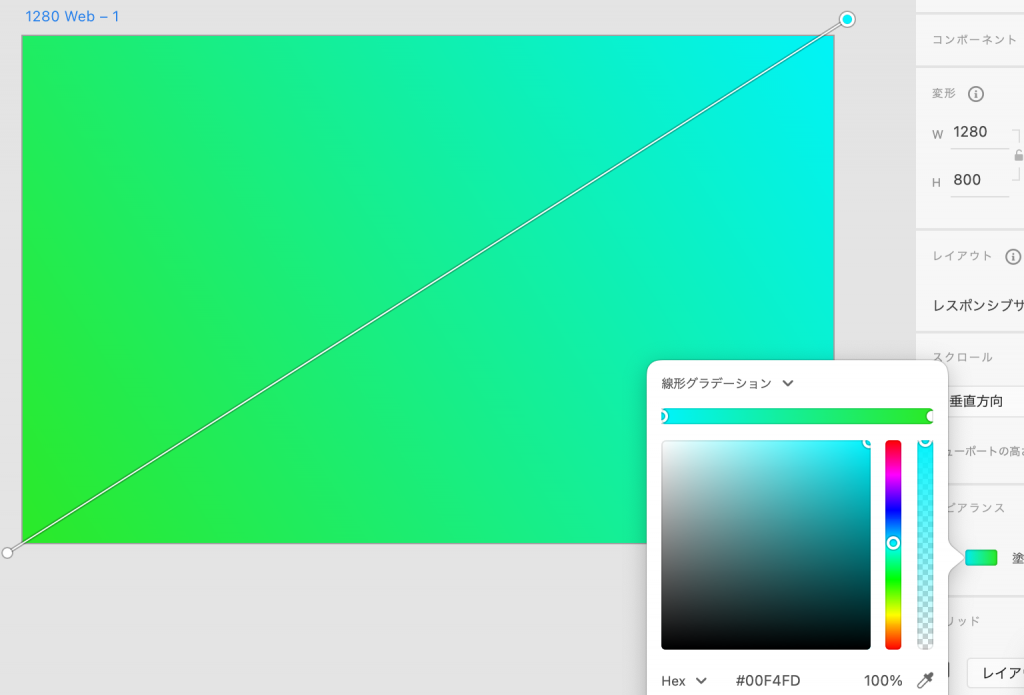
まずは下のコーナーハンドルをクリックして、カラーピッカーで色を変更していきます。
今回は水色系の色を選択してみました。

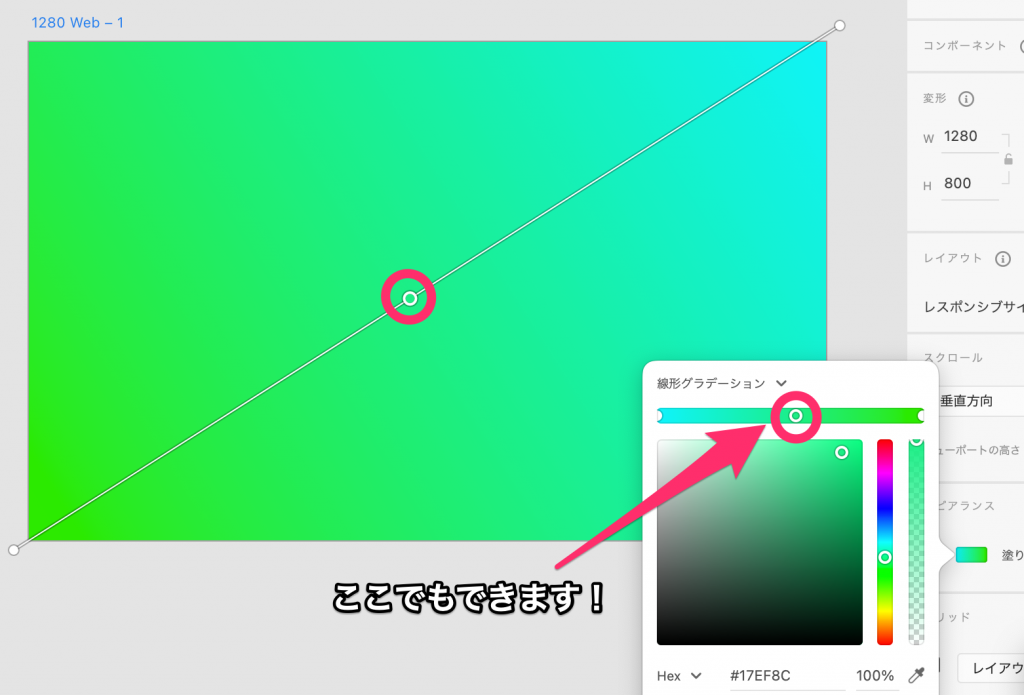
次にもう1つのコーナーハンドルをクリックし、同じようにお好きな色を選択していきます。
こちらは、ピンク系の色を選択しました。
すると、このようにグラデーションがかかります。

デザインを追加する
テキストやボタン、画像を追加してWebサイトらしいものを作ってみましょう。
下のようにテキスト、ボタンを追加しました。

次に画像を追加してみます。
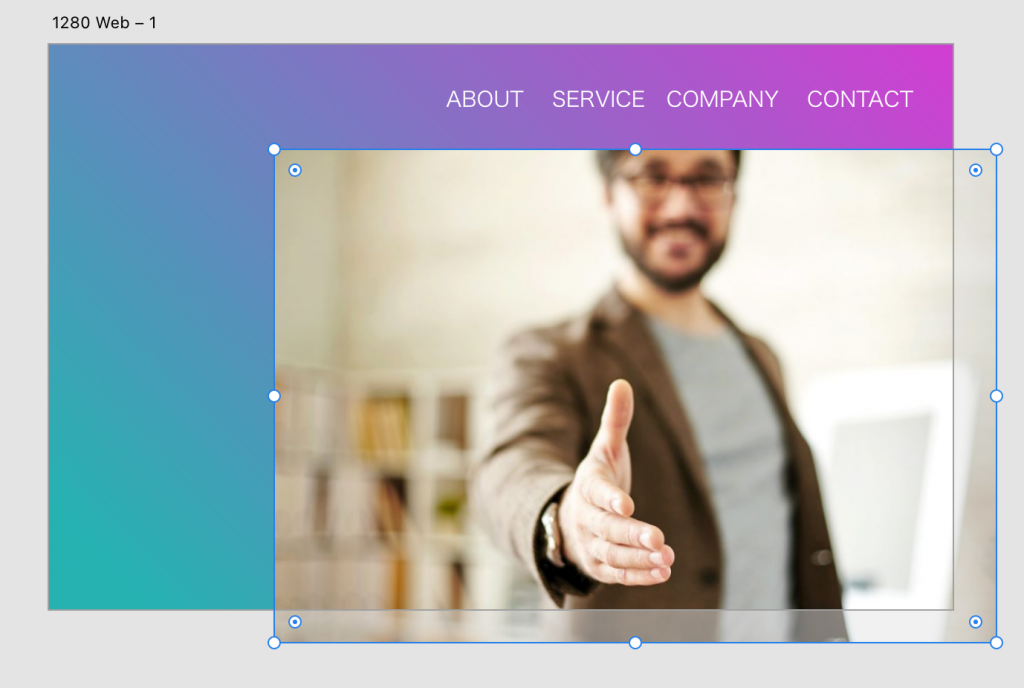
今回は下の画像を追加していきます。

ドラッグ&ドロップで画像を追加することが可能です。
画像を追加するときのポイントは、グラデーションの上にドロップしないことです。
グラデーションの上にドロップするとマスクがかかって調整できなくなるので、グラデーションをかけたボックスより少し外側にドロップします。

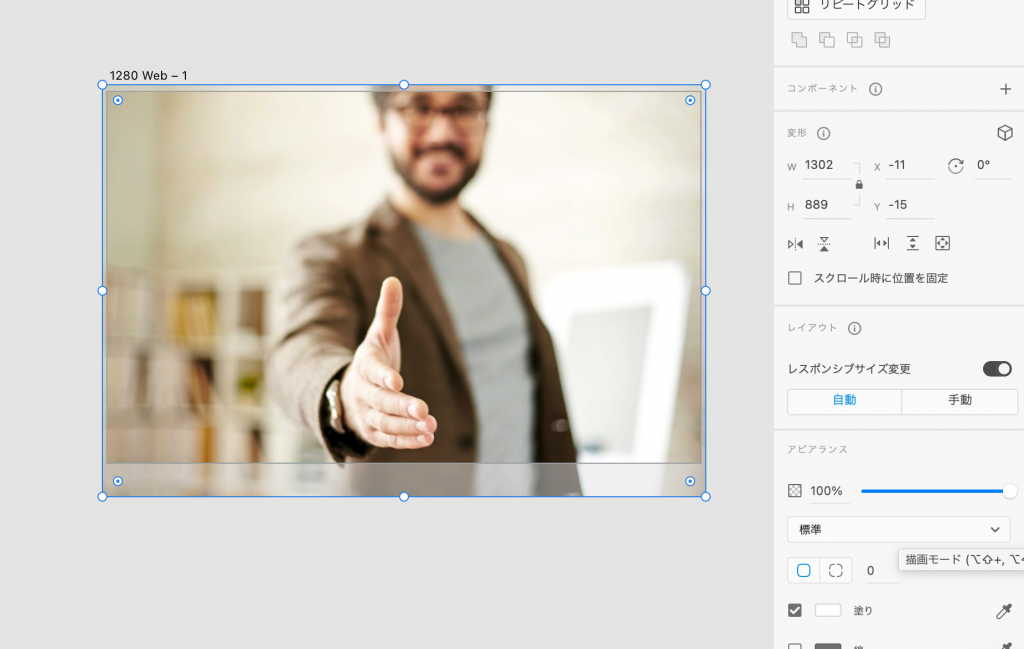
が座右サイズを調整していきます。

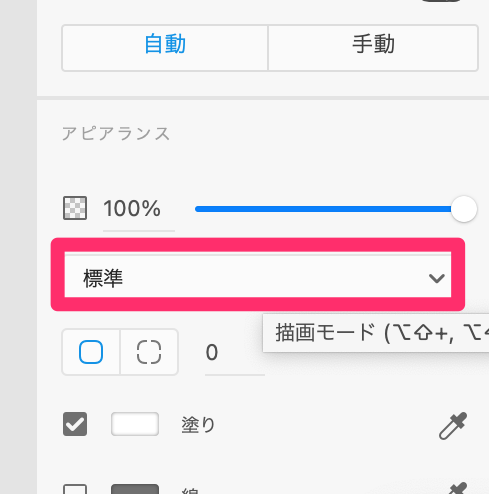
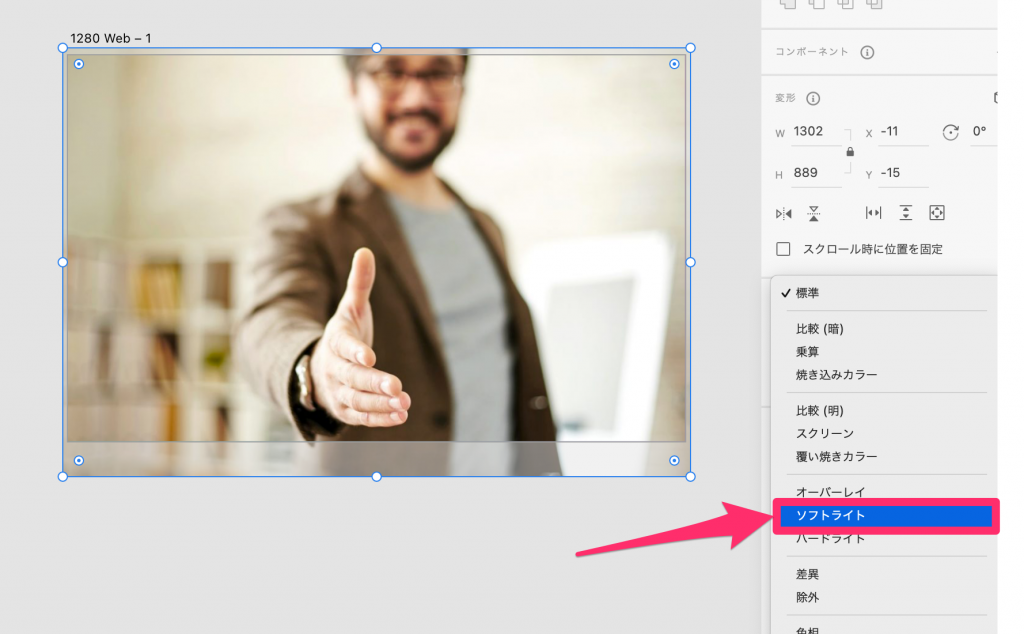
次に右下にある描画モードを変更します。
通常は「標準」になっています。
「ソフトライト」に変更しましょう。


すると、次の画像のようにグラデーションと画像がブレンドされます。
これで完成です。

色を追加する
次にグラデーションで色を追加する方法を解説していきます。
まずは、先ほどと同じ要領で2色で斜めのグラデーションを作ります。

カーソルを直線の上に合わせると+が出てきます。
プラスが出てきたら、クリックします。
するとグラデーションエディターにカラーの分岐点が追加されます。
カラーピッカーの上に表示されているグラデーションエディターでも追加できます。

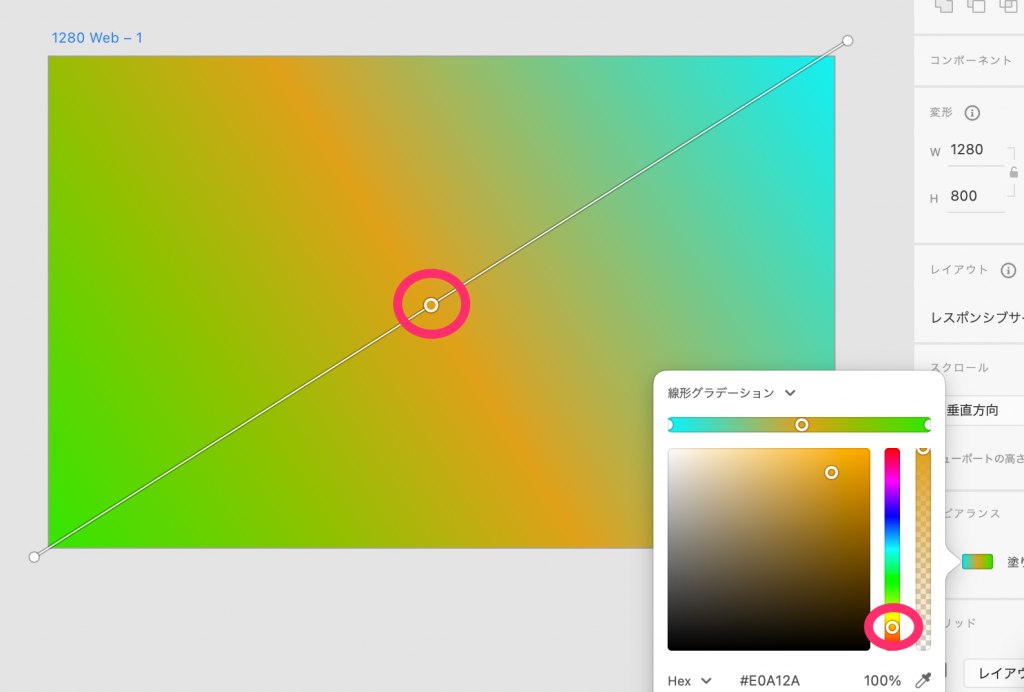
追加したポイントの色をオレンジ系に変えてみます。
次の画像のようになりました。

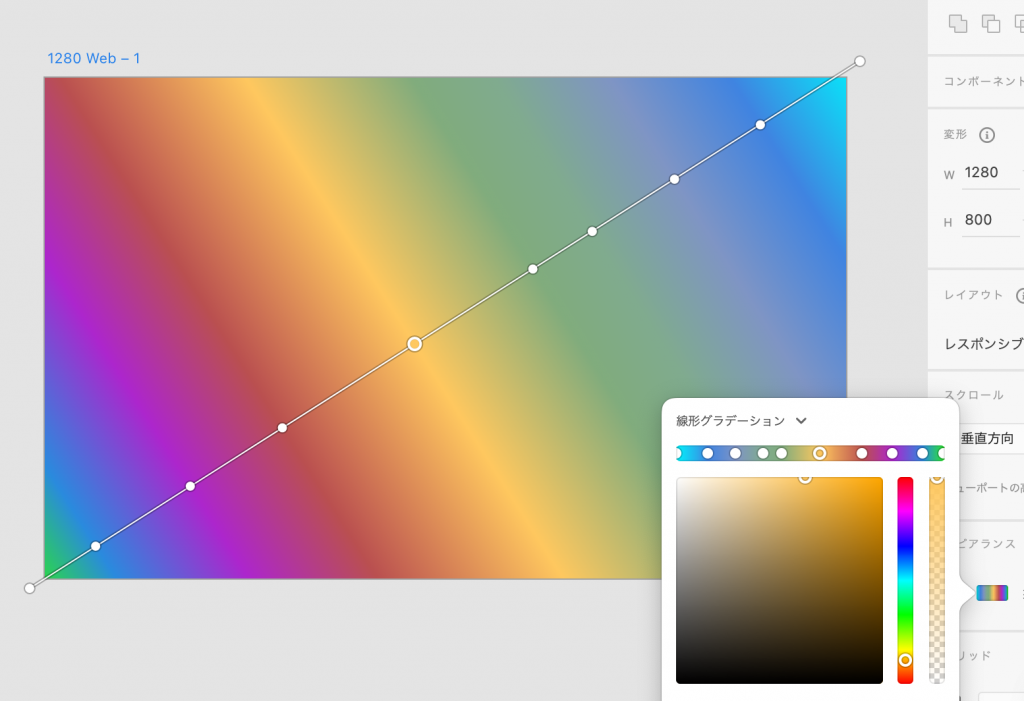
同じ要領でいくつか分岐点を追加してみました。
分岐点は幾つでも追加できます。

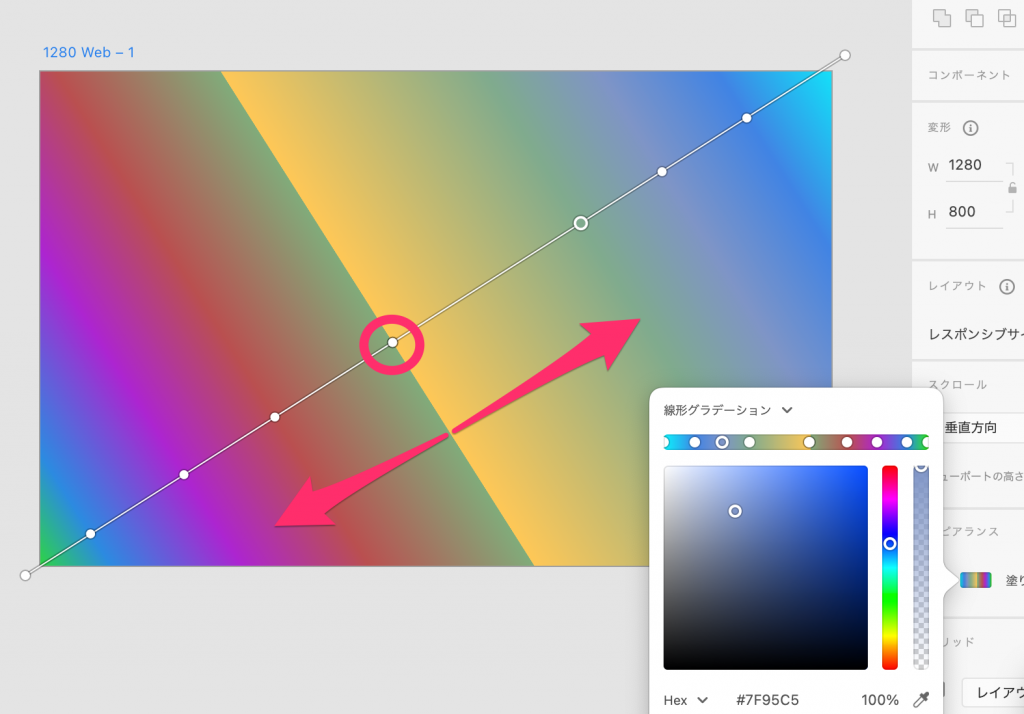
また、分岐点は自由に動かすことが可能で、分岐点を重ねると中間色は無くなります。

ちなみに円形グラデーションにすると次の画像のように中心から外に向かって、グラデーションがかかります。

まとめ
AdobeXDグラデーションについて解説しました。
同じ要領でボタンや様々な部品もグラデーションをかけることができます。
ぜひやってみてください。
また、AdobeXDはグラデーション専用のテンプレートがあります。
グラデーションを自分で作るのが面倒だという方は、以下のテンプレートを使ってみるのもいいでしょう。
60 XD Gradientsはこちら
そのほかにもさまざまなテンプレートがあります。
スピーディにクオリティの高いものを作りたい方にはテンプレートもお勧めです。